Пытаетесь выбрать между Elementor и Beaver Builder для дизайна вашего WordPress сайта?
Выбор конструктора страниц WordPress - это немного похоже на свадьбу. Вы всегда можете изменить ваше решение, это очень муторно и лучше избегать этого по возможности!
Чтобы бы не передумали, мы сравним эти два конструктора страниц и поможем вам принять решение.
Мы не рекомендуем один из них. Вместо этого мы углубимся в тему и предоставим вам информацию, необходимую для принятия собственного решения. Чтобы помочь в этом, мы дадим вам практический обзор интерфейсов, виджетов, шаблонов, вариантов оформления и многого другого.
А чтобы все было максимально стандартизировано, мы импортировали точно такой же дизайн стартового шаблона для каждого соответствующего конструктора страниц. Таким образом, даже если на наших тестовых сайтах используются два разных конструктора страниц, они будут выглядеть на 100% идентично, что позволит вам увидеть, как каждый из них работает.
В обоих примерах установлена тема Astra с использованием бесплатного стартового сайта Astra Growth Bundle, если вам интересно, откуда взят дизайн.
Полностью обновлено к 2025 году
Эта статья оказалась очень популярной среди наших читателей, поэтому вместо того, чтобы заменить ее на что-то другое, мы решили обновить ее с учетом сегодняшнего дня.
Последний раз эта статья была обновлена в июле 2024 года. За год, как мы все знаем, многое происходит, поэтому мы полностью обновили ее, чтобы отразить самые новые версии Elementor и Beaver Builder.
Elementor сейчас находится на версии 3.0.5. Мы тестировали его на версии 2.0, и некоторые вещи изменились. Эти изменения были отражены далее в этой статье.
Beaver Builder был версии 2.2, когда мы первоначально написали эту статью. Сейчас он находится на версии 2.4. Проверьте журналы изменений, чтобы увидеть, как много изменилось за это время.
Elementor против Beaver Builder: Интерфейс
Этот раздел должен быть на первом месте, потому что вы будете проводить большую часть времени в интерфейсе редактирования конструктора страниц.
Если он не будет для вас быстрым и интуитивно понятным, ваша производительность упадет как камень, а это противоположно тому, что должен делать конструктор страниц!
Оба этих конструктора страниц предлагают надежные, bug-free интерфейсы, которые довольно быстро работают, так что вы вряд ли заметите разницу в этом плане.
Но хотя оба являются визуальными, фронтальными конструкторами страниц, они подходят к интерфейсу немного по-разному, и это может повлиять на ваше решение. Нет правильного или неправильного выбора между Elementor и Beaver Builder. Скорее всего, все будет зависеть от личных предпочтений.
Давайте посмотрим...
Интерфейс Elementor
Elementor делит ваш экран на две основные секции:
1 - Предварительный просмотр вашего дизайна в реальном времени справа.
2 - Боковая панель, где вы можете получить доступ к элементам страницы. Вы можете перетаскивать их прямо из этого меню или выбирать и добавлять обычным способом. Затем вы можете стилизовать их и использовать другие функциональные возможности (например, отзывчивый предварительный просмотр).
Поскольку Elementor - это живой редактор, все изменения, которые вы делаете, немедленно отражаются в правой панели. После добавления элемента вы можете выбрать его в правой панели, чтобы получить доступ ко всем его свойствам и изменить все, что пожелаете.

Если вы хотите получить полный обзор вашего сайта, вы также можете вручную скрыть боковую панель, когда это необходимо.
Elementor поддерживает встроенное редактирование текста, так что вы можете редактировать любой элемент текста, просто щелкнув мышью и набрав текст. Вы также можете выбрать элемент текста и внести изменения в боковой панели слева.

Наконец, некоторые кнопки меньшего размера в боковой панели доступны:
Предварительный просмотр с возможностью реагирования
кнопки отмены/повтора
Полная история как отдельных действий (для текущего сеанса), так и сохраненных изменений
Различные другие настройки
Интерфейс Beaver Builder
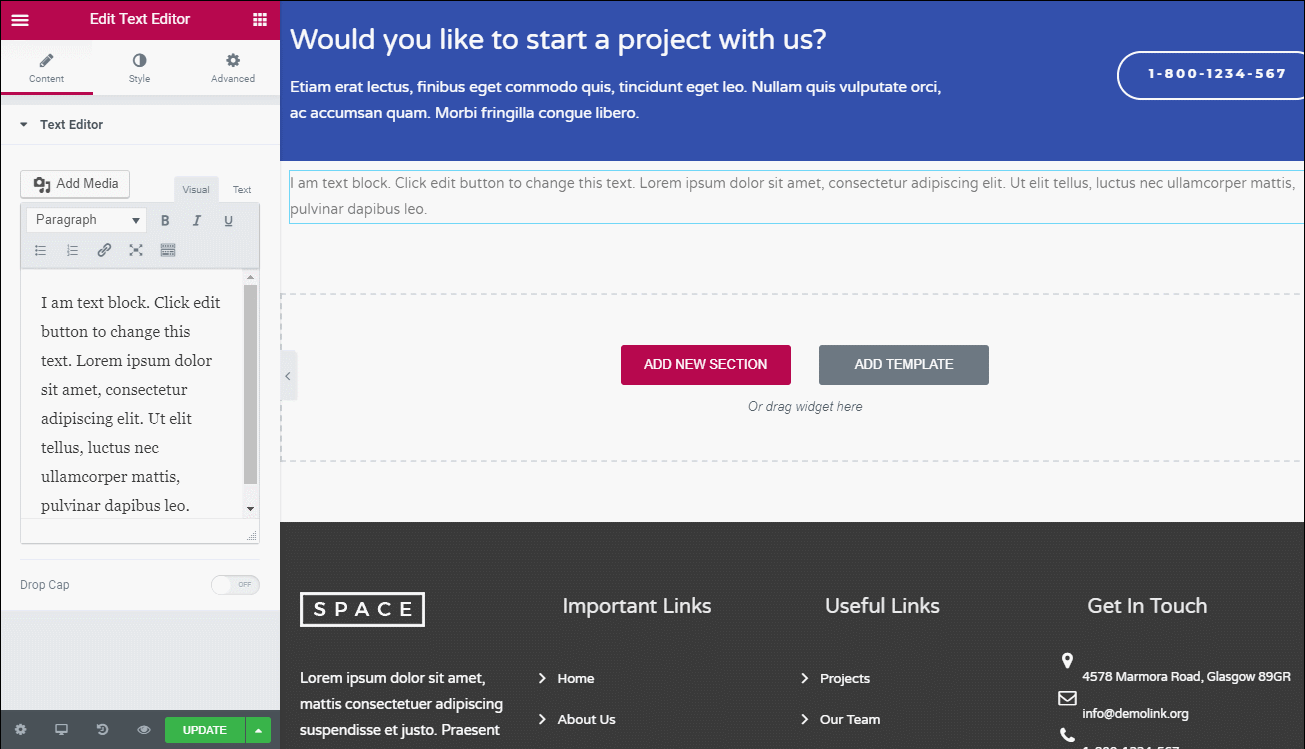
Beaver Builder предоставляет вам предварительный просмотр вашего дизайна во всю ширину страницы, предпочитая размещать области управления на верхней панели и во всплывающем окне, которое появляется, когда вы хотите отредактировать модуль или строку.
1 - Ваш живой предварительный просмотр занимает всю страницу
2 - Вы можете добавлять модули или строки, нажав на значок +, чтобы открыть меню

Вот как выглядит интерфейс, когда вы нажимаете на значок +:
При нажатии на + загружается главная панель, эквивалент левого меню в Elementor. Здесь вы найдете все предлагаемые элементы страницы.

Также как и в Elementor, вы просто перетаскиваете эти модули из боковой панели и устанавливаете их на место, чтобы добавить их на свою страницу.

Вы можете редактировать модули во всплывающем окне, подобно Divi Builder. Вы можете легко закрепить это всплывающее окно на боковой панели, если вы предпочитаете такой подход.
Beaver Builder также недавно добавил встроенное редактирование текста, что ставит его на один уровень с Elementor в этом отношении*:

Интерфейс Elementor vs Beaver Builder - что лучше?
И Elementor, и Beaver Builder предлагают одинаково плавный интерфейс с легким доступом к инструментам. Elementor имеет больше возможностей для настройки, в то время как боковая панель в Beaver Builder проще в навигации.
Теперь, когда Beaver Builder добавил встроенное редактирование, конкуренция стала еще более тесной, чем когда-либо, поэтому выбрать между ними действительно сложно.
Elementor vs Beaver Builder: Модули и разделы
Как бы вы их ни называли - виджеты или модули, секции или строки - эти элементы являются строительными блоками вашего дизайна. Для справки, Elementor называет их виджетами, а Beaver Builder - модулями. Однако это совершенно одно и то же.
Вы используете секции, строки и столбцы для создания базового макета вашей страницы. Затем вы добавляете виджеты или модули в эти строки и столбцы, чтобы добавить контент на страницу.
В этом разделе мы сравним, как каждый конструктор страниц обрабатывает эти элементы.
Виджеты Elementor
Elementor предоставляет вам три элемента, каждый из которых имеет свою иерархию:
Разделы - Они находятся в верхней части иерархии элементов. Раздел группирует колонки и виджеты и позволяет настраивать все внутри.
Колонки - Колонки - это второй уровень иерархии. Они помещаются внутри разделов и делят дизайн по вертикали.
Виджеты - Виджеты - это третий уровень иерархии. Они составляют фактическое содержимое вашего сайта. Виджеты могут быть текстом, изображениями, таблицей цен или чем угодно.
В бесплатной версии Elementor вы можете создавать дизайн с помощью 28 виджетов. В Elementor Pro вы получаете доступ к более чем 50 виджетам премиум-класса, которые добавят еще больше свободы вашему дизайну.
Elementor также позволяет добавлять дополнительные виджеты с помощью сторонних плагинов. Например, плагин Ultimate Addons For Elementor добавляет более 50 новых виджетов, которые вы можете использовать в своем дизайне.
Модули Beaver Builder
Beaver Builder работает по схожему принципу, хотя использует другую терминологию:
Строки - это верхняя часть иерархии, эквивалент секций в Elementor. Вы можете использовать строки, чтобы применить согласованные интервалы и фоны к содержимому внутри них.
Колонки - колонки располагаются внутри строк и помогают разделить страницу по вертикали.
Модули - Это фактическое содержимое вашего сайта. Это эквивалент виджетов в Elementor. Они содержат текст, изображения, кнопки и все остальное, что вы захотите использовать.
В бесплатной версии Beaver Builder предоставляется 6 модулей. Но в премиум-версии вы получаете доступ к 50 модулям.
Как и в Elementor, вы также можете расширить его с помощью сторонних плагинов. Например, плагин Ultimate Addons for Beaver Builder добавляет более 60 новых модулей.
Модули и разделы Elementor vs Beaver Builder - что лучше?
И Elementor, и Beaver Builder предлагают большинство из того, что вам может понадобиться на странице. Оба предлагают достойные варианты для бесплатных версий и гораздо более широкий спектр для премиум-версий.
Elementor, кажется, имеет преимущество. Бесплатная версия предлагает больше, чем Beaver Builder, а премиум-версия - еще больше. Виджеты сторонних разработчиков, похоже, более распространены в Elementor.
Elementor против Beaver Builder: Возможности стилизации
После того, как вы установили модули и разделы, вам захочется оформить все, чтобы оно выглядело правильно.
Вот тут-то и приходят на помощь опции стилизации в конструкторе страниц...
Не попадите в ловушку, считая, что для создания стиля нужно использовать конструктор страниц. Для таких основных элементов, как цвета и типографика, часто проще использовать тему для установки глобальных стилей.
Затем вам нужно будет редактировать стили в конструкторе страниц, только если вы хотите создать контент, отличающийся от глобальных стилей.
Параметры стилей Elementor
По умолчанию Elementor применяет собственные глобальные стили к вашему контенту, которые вы можете настраивать по мере необходимости.
Однако, зайдя в настройки плагина, вы можете отключить эту функцию и использовать вместо нее стили вашей темы WordPress:

Если вы используете тему Astra, это полезно, так как означает, что вы можете использовать подробные элементы управления для установки стилей для всего сайта.
После этого софт Elementor будет использовать те же стили, что и обычное содержимое WordPress, что обеспечит единообразие всего сайта.
Конечно, если вы захотите переопределить эти глобальные стили или оформить дизайн по-другому, Elementor предоставит вам множество возможностей.
Для каждого раздела, колонки или виджета вы получаете три вкладки для управления его внешним видом и функциями:
Содержание - базовые вещи, такие как выравнивание и размер.
Стиль - цвета, типографика и т.д.
Дополнительно - пользовательские поля/отступы, анимация, отзывчивые элементы управления, Z-индекс и многое другое.

Elementor имеет один из самых глубоких наборов опций стилизации, которые вы можете найти в конструкторе страниц, поэтому невозможно охватить все возможности.
Помимо пользовательских полей и отступов, есть две особенно удобные функции:
Отзывчивые элементы управления - они позволяют скрывать контент на определенных устройствах, таких как мобильные телефоны или планшеты.
Пользовательские CSS - в Elementor Pro вы можете добавлять пользовательские CSS-стили непосредственно к отдельным виджетам или разделам (в бесплатной версии вы можете добавить CSS-класс или ID, но не сами стили).

Наконец, для многих настроек стиля можно использовать значок устройства, чтобы применить разные стили к разным типам устройств:
Это полезно для мобильного дизайна и может быть невероятно полезно для оптимизации ваших страниц для различных устройств.

Параметры стилей Beaver Builder
По умолчанию Beaver Builder принимает глобальные стили вашей темы, а не применяет свои собственные стили, как это делает Elementor. По нашему мнению, это лучший способ сделать это.
Опять же, это означает, что вы можете использовать элементы настройки темы Astra для создания целостной схемы стиля, а затем просто переопределять глобальные стили в Beaver Builder по мере необходимости.
Когда вы нажимаете на любую строку или модуль, вы можете изменить их стиль с помощью вкладок, которые появляются во всплывающем окне.
Вкладки, которые вы видите, зависят от конкретного модуля. Как правило, у вас будут, по крайней мере, следующие опции:
Стиль - управление шириной, высотой, цветами, выравниванием и другими параметрами содержимого.
Типографика - Изменение шрифта, цвета и размера
Дополнительно - Изменение пользовательских полей, элементов управления, CSS, настроек отзывчивости, анимации и т.д.

Как и в Elementor, вы можете использовать иконки устройств, чтобы применять разные стили к разным устройствам.
Хотя вы можете добавлять классы и идентификаторы CSS только к отдельным элементам, Beaver Builder позволяет легко добавлять фактические стили CSS на уровне страницы (только не на уровне элемента):

Кроме того, уникальной особенностью Beaver Builder является возможность установить пользовательские точки разрыва отзывчивости в глобальных настройках (эти точки разрыва применяются ко всему содержимому Beaver Builder).

Варианты стилизации Elementor vs Beaver Builder - что лучше?
Как Elementor, так и Beaver Builder предлагают большой контроль над каждым элементом страницы. Эти два продукта очень близки по возможностям и простоте использования, и оба предлагают полный контроль над всем, что вы видите на странице.
Опять же, мы не нашли практически ничего, чтобы выбрать между ними.
Elementor vs Beaver Builder: Функциональность шаблонов
И Elementor, и Beaver Builder дают вам возможность создать красивую страницу с нуля.
Но иногда вы не хотите начинать все по новой!
А с таким количеством красивых шаблонов для Elementor и Beaver Builder вам не придется этого делать.
Вместо этого вы можете просто импортировать шаблон, подправить его по необходимости и наслаждаться великолепно выглядящим сайтом.
Шаблоны Elementor
Начиная с версии Elementor 3.0, Elementor делит свои шаблоны на две категории:
Страницы - Это полностраничные дизайны, которые полностью функциональны с момента импорта (вам нужно только настроить контент).
Блоки - Блоки составляют определенные разделы страницы. Например, вы можете использовать блок, чтобы просто добавить предварительно созданную секцию контактов на пользовательскую страницу.
В своей бесплатной версии Elementor предоставляет более 40 шаблонов страниц, а также большее количество блоков.
Elementor Pro дает вам доступ к более чем 200 премиум-шаблонам страниц и блоков.
После создания собственного дизайна вы также можете сохранить его в виде шаблонов, чтобы использовать его в дальнейшем. Например, вы можете создать пользовательский блок и сохранить его как шаблон. Затем вы можете получить доступ к этому шаблону из левого меню Elementor и использовать его на любой странице.
Это очень экономит время, если вы часто используете элементы повторно!
Как и виджеты, можно использовать шаблоны сторонних разработчиков. Именно это мы и сделали для примера скриншотов. Мы импортировали полностью готовый демо-сайт, основанный на шаблонах Elementor, используя Starter Templates от Astra.
Шаблоны Beaver Builder
В бесплатной версии Beaver Builder нет готовых шаблонов. Но в платной версии Beaver Builder предоставляет вам множество макетов страниц, разделенных на два раздела:
Landing Pages - подборка целевых страниц, охватывающих большинство ниш.
Страницы содержания - широкий выбор внутренних страниц для завершения вашего сайта.
Beaver Builder не предлагает эквивалент блоков Elementor в бесплатной версии. Но вы можете найти сторонние плагины, которые предоставляют вам такую же функциональность (они называются секциями строк).
Как и в Elementor, вы также можете создавать свои собственные шаблоны для последующего использования.
Если вы хотите получить доступ к дополнительным шаблонам, Beaver Builder позволит вам легко получить доступ к новым шаблонам через сторонних разработчиков.
Например, плагин Ultimate Addons for Beaver Builder добавляет более 60 уникальных модулей, 200+ секций строк и 100+ шаблонов страниц. Вы также можете использовать ту же функцию Starter Templates для Beaver Builder.
Функциональность шаблонов Elementor vs Beaver Builder - что лучше?
Оба конструктора страниц предлагают выбор опций для проектирования и работы с шаблонами.
Оба они позволяют быстро импортировать, создавать и повторно использовать элементы и максимально упрощают процесс создания страницы.
Однако недостаток опций в бесплатной версии Beaver Builder ставит его на первое место в наших глазах. Elementor предлагает гораздо больше возможностей, что делает его явным победителем по соотношению цены и качества, если не по производительности.
Elementor vs Beaver Builder: Создание тем
Создание темы - это мощная функция, которая позволяет вам создать весь ваш сайт WordPress, используя тот же удобный интерфейс конструктора страниц, который вы видели выше.
И Elementor, и Beaver Builder предлагают полную возможность создания тем, но делают это по-разному.
Elementor включает его в обычное дополнение Elementor Pro, в то время как Beaver Builder требует покупки отдельного расширения Beaver Themer.
Инструменты создания тем обоих плагинов также полностью совместимы с темой Astra. Да - даже если вы используете конструктор тем для создания всего сайта, все равно важно выбрать качественную тему (вот почему!).
Например, тема Astra предоставляет быстро загружаемую основу, которая позволяет вам управлять глобальными стилями для конструктора тем, что значительно экономит ваше время.
Функциональность конструктора тем Elementor
В конструкторе тем Elementor вы можете создавать и управлять своей темой из области "Мои шаблоны".
При создании нового шаблона вы можете выбрать, какую часть вашей темы вы хотите заменить, а также дать ей имя.

Затем вы можете либо выбрать один из предварительно созданных блоков для начала дизайна, либо создать его с нуля.
Интерфейс создания темы идентичен обычному интерфейсу Elementor. Только теперь вы получаете новый набор элементов темы для создания дизайна.
Эти элементы темы позволяют вам вставлять динамическую информацию, взятую из основной функциональности вашего сайта WordPress. Например, если вы добавите элементы Post Title и Post Info (пример ниже), Elementor вставит содержание конкретного поста, который посещает пользователь.

Доступные элементы темы зависят от того, какой тип контента вы создаете.
После того как вы создали свой дизайн, вы можете выбрать, где именно вы хотите его использовать. Вы можете использовать его повсюду, а можете выбрать только, скажем, конкретный вариант:
Категория постов блога
Пользовательский тип поста
Формат постов
Нижний колонтитул
Страница

После создания вы можете выбрать, где его отображать, используя критерии, аналогичные приведенным выше. Например, вы можете выбрать отображение в одном пользовательском типе поста или для определенного автора. У вас есть весь необходимый контроль, встроенный в тему.
Функциональность создания темы в Beaver Builder
Если у вас есть расширение Beaver Themer для Beaver Builder, вы можете создавать и управлять различными частями вашей темы, перейдя в Beaver Builder → Themer Layouts.
Когда вы создаете новый макет Themer, вы даете ему имя и выбираете, какую часть вашей темы вы хотите заменить. Вы можете создавать:
Заголовки
Футеры
Страницы
Отдельные посты
404 страницы
И многое другое...

Затем у вас есть два выпадающих списка для управления тем, где отображается ваш дизайн:
Расположение - позволяет применить ваш шаблон ко всему содержимому или только к определенным категориям, тегам или типам постов.
Пользователи - уникальная функция, позволяющая применить дизайн в зависимости от конкретного пользователя. Например, вы можете отображать свой дизайн только тогда, когда пользователь вошел в систему, или для определенных ролей пользователей.
Этот инструмент дизайна, основанный на правилах, очень полезен в определенных обстоятельствах, например, на сайтах членства или LMS, где вы хотите контролировать, кто видит то или иное содержимое при различных обстоятельствах.

Затем вы можете нажать кнопку Launch Beaver Builder, чтобы приступить к проектированию части вашей темы.
Во время создания дизайна вы получите новую группу модулей Themer Modules, которые позволят вам динамически вставлять содержимое вашего сайта.

Elementor vs Beaver Builder Theme Building - что лучше?
На первый взгляд, Elementor является лучшим выбором из-за включенных опций в аддоне Pro. Необходимость платить дополнительно за создание темы в Beaver Builder не очень хороша и может оттолкнуть некоторых людей.
Тем не менее, опция Beaver Builder, основанная на правилах, может существенно изменить некоторые сайты, и этого может быть достаточно, чтобы сделать дополнительную покупку оправданной.
Elementor vs Beaver Builder: Другие соображения
Есть некоторые особенности, которые не вписываются в формат сравнения...
Для этого и предназначен этот раздел.
Вот некоторые уникальные возможности, которые предлагает Elementor:
Глобальные виджеты - Вы можете использовать глобальные виджеты в нескольких местах на вашем сайте, а затем обновлять все экземпляры одновременно.
Встраивание куда угодно - Вы можете встраивать шаблоны Elementor с помощью шорткодов или виджетов. Это позволяет вам использовать Elementor, например, для оформления призыва к действию в боковой панели.
И это то, что предлагает только Beaver Builder:
Белая маркировка - если вы создаете сайты для клиентов, это поможет вам создать индивидуальный конечный продукт с белой маркировкой. Тема Astra также поддерживает белую маркировку, так что если вы объедините Beaver Builder с Astra, вы сможете создать 100% белое решение.
Существует сторонний плагин, позволяющий создавать белую этикетку Elementor, но мы его не тестировали.
Elementor vs Beaver Builder - что лучше?
Глобальные виджеты делают Elementor очевидным победителем. Хотя "белый лейбл" может подойти некоторым агентствам, это несколько нишевое предложение. Производительность глобальных виджетов и возможность встраивания в любое место делают Elementor легким выбором.
Elementor vs Beaver Builder: Ценообразование
Существуют бесплатные версии Elementor и Beaver Builder, которые вы можете протестировать. Обе версии можно загрузить и использовать с любым сайтом, хотя бесплатная версия Elementor дает вам больше гибкости благодаря более обширной библиотеке виджетов.
Если вам нужны премиум-версии обоих плагинов, вот как складываются цены...
Существует три тарифных плана Elementor Pro:
Персональный - 1 сайт - $49 в год
Плюс - 3 сайта - $99 в год
Эксперт - 1 000 сайтов - $199 в год.
Пожизненной опции нет. Счета по всем планам выставляются ежегодно. На каждый план предоставляется 30-дневная гарантия возврата денег.
Для Beaver Builder также есть три премиум-плана.
Standard - неограниченное количество сайтов - $99 в год
Pro - неограниченное количество сайтов - $199 в год
Агентство - неограниченное количество сайтов - $399 в год.
Пожизненного плана не существует. Счета по всем планам выставляются ежегодно. Beaver Builder предлагает возврат средств по запросу в течение первых 30 дней.
Beaver Builder работает несколько иначе, поскольку здесь нет ограничений на количество сайтов. Вместо этого функции ограничены в зависимости от выбранного вами плана. Standard не включает Beaver Builder и Multisite. Pro добавляет эти функции. Agency добавляет белый лейбл.
Кроме того, если вы хотите получить доступ к Beaver Themer, то за использование на неограниченном количестве сайтов придется доплатить $147.
Elementor vs Beaver Builder ценообразование - что лучше?
И Elementor, и Beaver Builder следует похвалить за то, что они предлагают бесплатные версии своих плагинов для создания страниц. Оба включают в себя ряд функций, которые предоставляют большую свободу дизайна.
Но только когда вы покупаете премиум-версию, вы получаете всю мощь каждого из них. Elementor дешевле, но ограничивает количество сайтов, с которыми вы можете его использовать. Beaver Builder стоит дороже, но не ограничивает количество сайтов.
Разные пользователи найдут лучшее в зависимости от ситуации, поэтому здесь нет однозначного победителя.
Заключительные мысли о Elementor vs Beaver Builder
Elementor и Beaver Builder - это два конструктора страниц, которые оба находятся на вершине в своей сфере. Это потому что мы создали на старте шаблоны, используя как Elementor, так и Beaver Builder.
Мы также сделали все возможное, чтобы тема Astra идеально интегрировалась с обоими конструкторами страниц, когда дело доходит до управления на уровне страниц и построения темы.
Elementor предлагает широкий выбор опций, шаблонов и элементов страниц. Он также имеет привлекательный интерфейс, хорошо работает и стоит относительно недорого, учитывая мощность, которую он предоставляет.
Beaver Builde быстрее в использовании и загрузке меню, но интерфейс не так интересен для работы. Боковое меню также загружает все содержимое сразу, а не прокручивается, чтобы найти элемент, как в Elementor.
Оба конструктора страниц предлагают достойные бесплатные версии, и оба регулярно обновляются для исправления ошибок, добавления функций и улучшения общего предложения.
Если вам нужно сравнить эти два конструктора страниц, бытует мнение, что Beaver Builder немного больше подходит для разработчиков, а Elementor - для дизайнеров.
А если быть честным? Вы не ошибетесь, выбрав любой из этих конструкторов страниц, поскольку они оба очень хороши в своем деле!