Divi vs Elementor: Какой конструктор страниц WordPress подходит именно вам?
Пытаетесь выбрать между Divi и Elementor?
Поскольку это два самых популярных плагина для построения страниц WordPress, я не думаю, что вы ошибетесь в выборе.
Однако между Elementor и Divi определенно есть некоторые важные особенности и ценовые различия, которые могут подтолкнуть вас к тому или иному варианту.
Именно это я и попытаюсь помочь вам обнаружить в этой статье. Мы начнем с изучения функций, которые в основном одинаковы в Elementor и Divi. Затем я выделю противоположные черты и рассмотрю, чем они отличаются.
В завершение мы сравним производительность и цену - два других важных момента, помимо списка функций.
Готовы начать? Давайте начнем сравнивать.
Оглавление
Divi vs Elementor: Что общего
Divi vs Elementor: Что отличается
Divi vs Elementor: Производительность
Divi vs Elementor: Ценообразование
Стоит ли использовать Elementor или Divi?
Divi против Elementor: Что общего
Эти два плагина для создания страниц находятся на пике популярности, поэтому давайте начнем со сравнения того, что у них общего. Конечно, есть еще небольшие различия в функциях, но это основные возможности, которые вы получите независимо от того, какой плагин вы выберете.
Визуальный интерфейс с возможностью перетаскивания
Начнем с самого основного - интерфейса.
И Divi, и Elementor предоставляют вам визуальные интерфейсы с перетаскиванием и встроенным редактированием.
То есть вы сможете создавать дизайн своей страницы, видя, что именно увидят ваши посетители, и редактировать текст, просто щелкая и набирая его на странице.
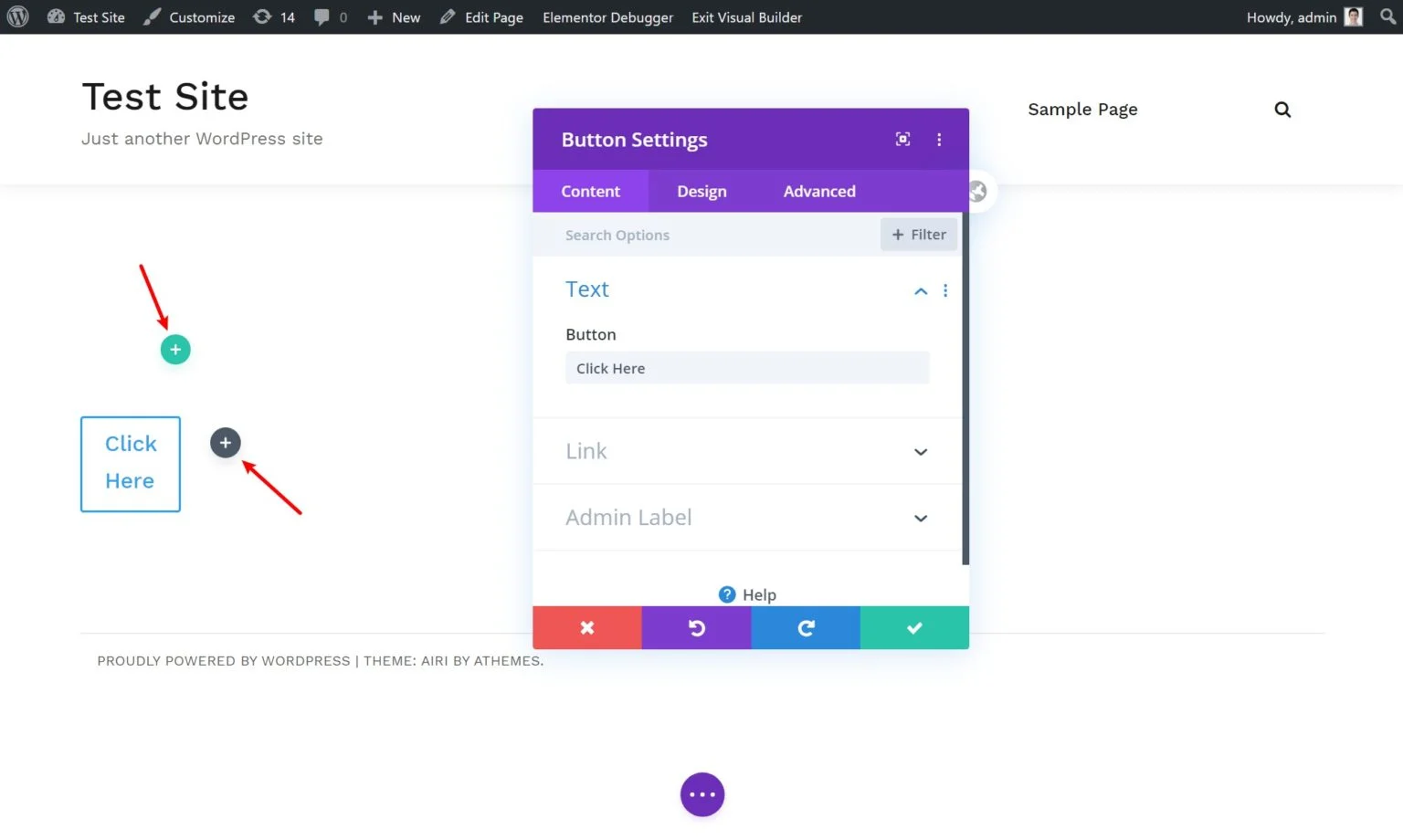
В Divi вы получаете редактор во всю ширину страницы без каких-либо фиксированных элементов интерфейса, кроме одной кнопки внизу, которая расширяет некоторые опции при нажатии.

Для добавления и настройки модулей используйте плавающие кнопки, которые появляются при наведении курсора на ваш дизайн:

Разные цвета представляют различные типы модулей.
Для настройки отдельных модулей используется всплывающее окно настроек. Вы можете изменять размер всплывающего окна и перемещать его с помощью drag-and-drop, что является приятной особенностью.
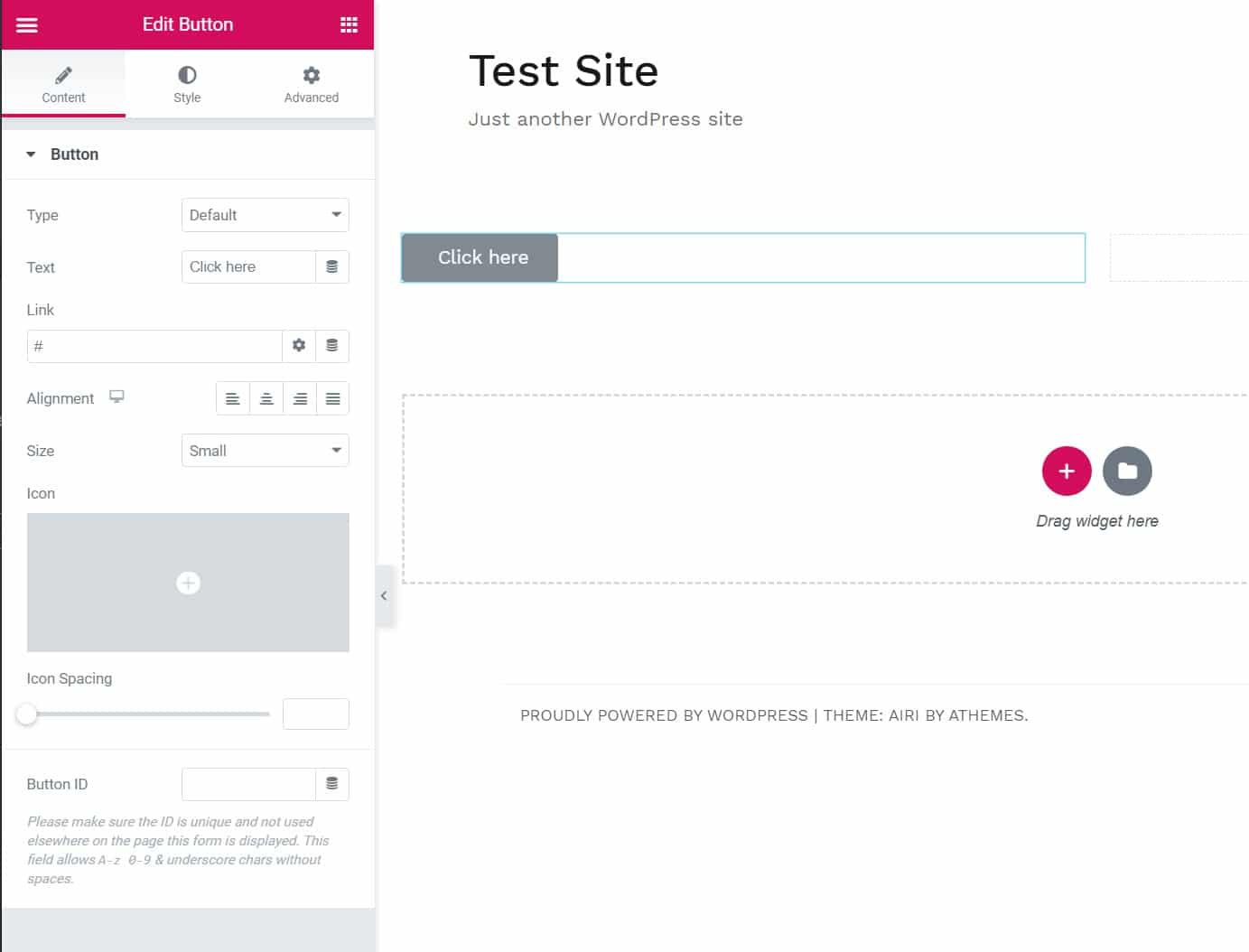
Elementor, с другой стороны, использует фиксированную боковую панель слева, которая всегда видна. Это не создает столь же захватывающего впечатления от дизайна, но лично нам удобнее иметь возможность взаимодействовать с фиксированной боковой панелью, чем использовать плавающие кнопки, которые появляются и исчезают для всего (как в случае с Divi):

Чтобы настроить виджет или раздел, вы можете щелкнуть по нему, чтобы открыть его настройки на боковой панели:

Что лучше? Все сводится к личным предпочтениям
Лично мы предпочитаем интерфейс Elementor и считаем, что он позволяет нам создавать страницы быстрее/легче. Мы также считаем, что сам интерфейс быстрее и без глюков по сравнению с Divi. Однако это только наше мнение, и мы знаем множество людей, которые предпочитают использовать Divi (о чем свидетельствует его популярность).
Мы думаем, что вам просто нужно протестировать оба варианта, так как мы не можем объявить окончательного победителя в субъективном вопросе.
Подробные параметры стиля
И Divi, и Elementor - два лучших плагина для создания страниц WordPress, когда речь заходит о дизайне и стилевых опциях, к которым вы получаете доступ.
Конечно, здесь и там есть небольшие различия. Но в целом, оба предлагают больше вариантов стиля и дизайна, чем средний плагин для построения страниц WordPress.
Мы не уверены, как провести объективное сравнение, потому что в "стиль и дизайн" входит так много мелких особенностей. Но некоторые из наиболее заметных возможностей, которые предлагают оба плагина, следующие:
Разделители по форме
Пользовательские интервалы
Пользовательское позиционирование для модулей
Эффекты анимации, такие как параллакс-прокрутка
Настройки отзывчивого дизайна
В Divi и Elementor любой созданный вами дизайн по умолчанию является совместимым с мобильными устройствами. То есть, ваш дизайн будет автоматически работать на компьютерах, планшетах и смартфонах.
Однако и Divi, и Elementor делают еще один шаг вперед и позволяют настраивать параметры отзывчивости дизайна.
Например, и Divi, и Elementor позволяют использовать различные настройки стиля в зависимости от устройств посетителей. Вы также можете скрывать определенные модули в зависимости от устройств посетителей, например, скрывать большое изображение на мобильных устройствах.
Функциональность конструктора тем
Как Divi, так и Elementor больше не ограничиваются только контентом одной страницы - они также позволяют создавать всю тему WordPress, используя один и тот же визуальный интерфейс с перетаскиванием.
Elementor первым выпустил функцию создания тем, а Divi недавно добавила ее в Divi 4.0.
Так что же такое создание тем?
По сути, создание темы устраняет необходимость в теме WordPress. Например, вы сможете создать шаблоны для:
Заголовка
Нижний колонтитула
отдельных постов и страниц (например, отдельного поста в блоге)
Архивных страниц (например, страница со списком всех записей вашего блога).
Помимо динамического включения собственной информации WordPress, такой как название записи блога, вы также можете использовать конструкторы тем обоих плагинов для вставки информации из пользовательских полей.
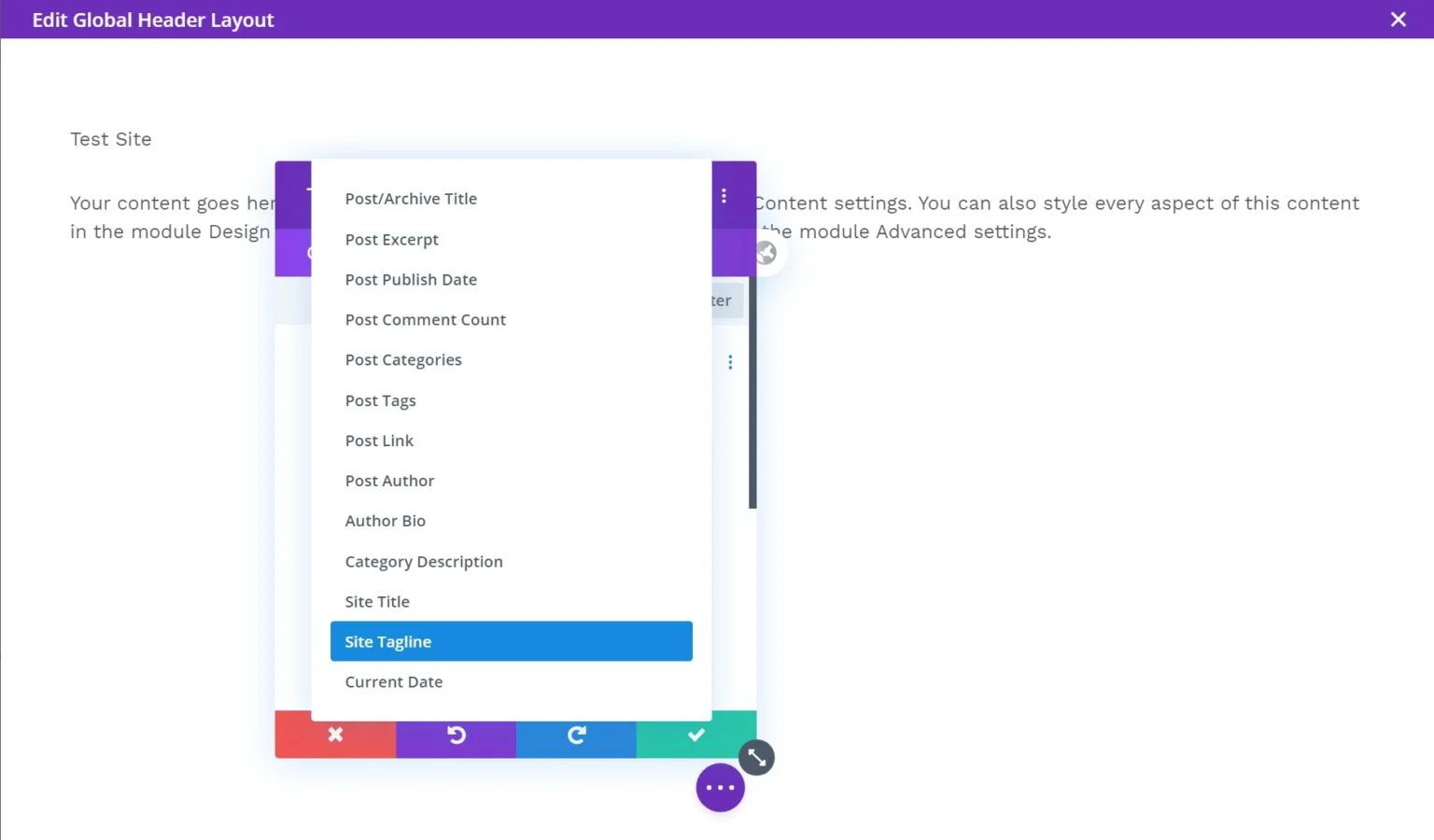
В Divi вы можете расположить различные части шаблона темы, используя внутренний интерфейс, как показано ниже:

Для создания деталей шаблона темы, например, заголовка, вы будете использовать визуальный конструктор. Вы можете использовать функцию динамического контента для вставки информации о сайте, например, заголовка и теглайна:

С Elementor вы сразу же перейдете к визуальному конструктору для создания шаблона вашей темы. Вы также получите несколько специальных виджетов для части шаблона, а также функцию динамического контента, которую можно применить к любому виджету:

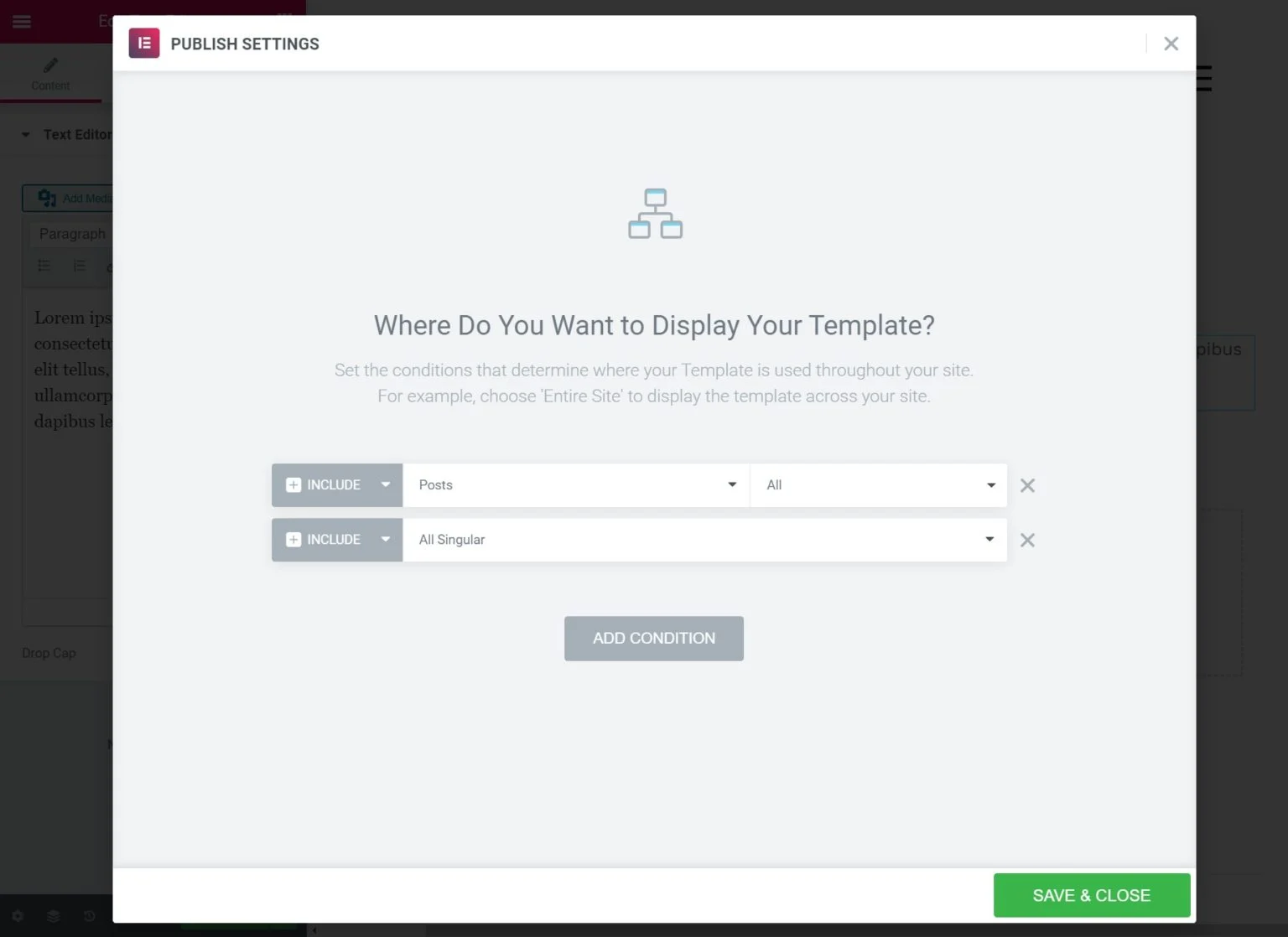
После публикации шаблона темы вы можете выбрать, где его применять, например, использовать его только для определенной категории постов:

В целом, оба конструктора тем довольно мощные.
Поддержка правой кнопки мыши
И Divi, и Elementor имеют поддержку правой кнопки мыши, что является довольно уникальным среди конструкторов страниц WordPress.
Возможность кликать правой кнопкой мыши может показаться мелочью, но она очень полезна для ускорения рабочего процесса. Например, вы можете быстро:
Копировать стили между виджетами
дублировать виджеты
Удалить виджеты
Сохранить шаблоны
и т.д.
Вот меню правой кнопки мыши в Divi:

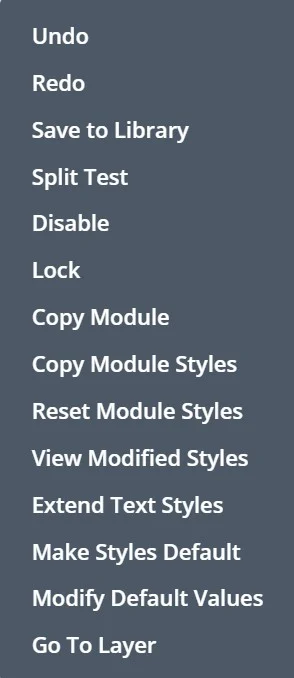
А вот меню правой кнопки мыши в Elementor:

Divi против Elementor: В чем отличия
Теперь, когда вы знаете некоторые сходства между Elementor и Divi, давайте разберемся в основных различиях.
В Elementor есть конструктор всплывающих окон
Одно из самых больших отличий заключается в том, что Elementor включает в себя собственный инструмент для построения всплывающих окон, а Divi - нет.
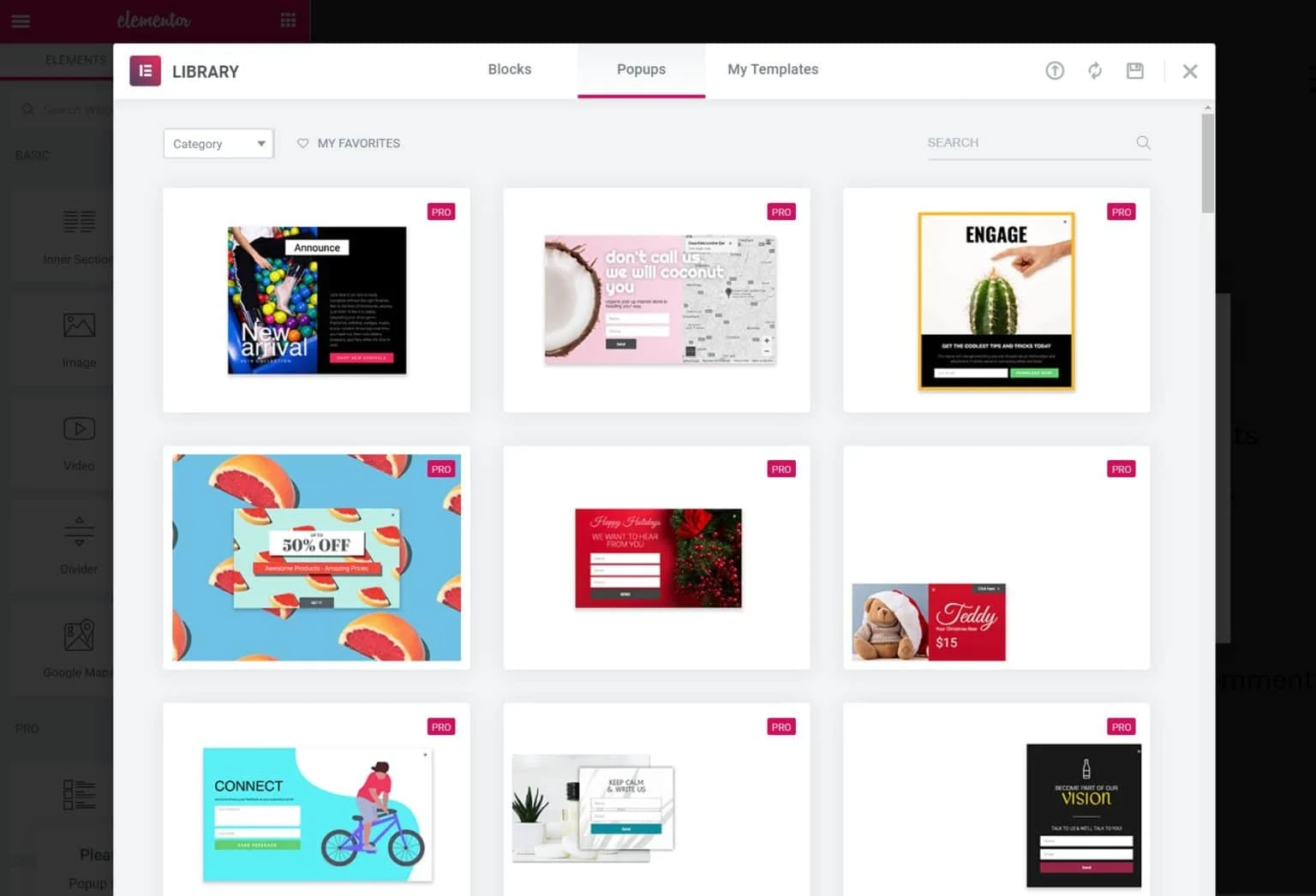
С помощью Elementor вы можете использовать тот же интерфейс Elementor для разработки всплывающих окон и их отображения в любом месте вашего сайта.
Однако вы по-прежнему можете использовать полный набор виджетов Elementor, что означает, что вы можете создавать:
всплывающие окна для подписки на рассылку по электронной почте
всплывающие окна для входа/регистрации
всплывающие окна с рекламой/CTA
и т.д.

В Divi нет встроенного конструктора всплывающих окон, как в Elementor, но есть сторонние плагины, такие как Divi Overlays, которые позволят вам использовать Divi для создания всплывающих окон.
При покупке Divi вы также получаете доступ к плагину Bloom email opt-in (наш обзор). Он позволяет создавать всплывающие окна с опцией email, но он не такой гибкий, как Elementor Popup Builder, потому что в нем нет конструктора drag-and-drop.
Divi имеет встроенное A/B-тестирование
Этой функцией будут пользоваться не все, но если вы занимаетесь маркетингом, вам может понравиться тот факт, что Divi поставляется со встроенным A/B тестированием для оптимизации вашего дизайна.
Щелкнув правой кнопкой мыши на любом модуле, вы можете быстро запустить A/B/n-тест и посмотреть, как ведут себя различные варианты любого модуля. Например, вы можете попробовать разные варианты:
Заголовки
Кнопки
Изображения
и т.д.

Если вы планируете создавать целевые страницы и тому подобное, эта функция, вероятно, окажется для вас весьма полезной.
С учетом вышесказанного, вы можете проводить A/B-тестирование Elementor с помощью сторонних решений, таких как Google Optimize. Существует также сторонний плагин Split Test For Elementor. Он не так удобен, как Divi.
Divi поставляется как в виде темы, так и в виде плагина
Elementor - это только плагин. Хотя команда Elementor предлагает свою собственную "голую" тему Hello, которая создана для использования с Elementor Theme Builder, сам Elementor является отдельным плагином.
С другой стороны, Divi поставляется как в виде темы, так и в виде плагина.
Мы не знаем, является ли это большим плюсом или минусом, и имеет ли это значение для вас... но это определенно разница.
С темой Divi вы можете гарантировать, что ваша тема и конструктор страниц идеально синхронизированы, что имеет определенную привлекательность.
В то же время, для Elementor есть несколько отличных тем от сторонних разработчиков, так что не похоже, что вы не можете получить это с Elementor.
У Divi есть пакеты макетов и больше шаблонов, у Elementor - только шаблоны (в основном)
И Divi, и Elementor включают в себя тонну великолепно выглядящих шаблонов, которые вы можете импортировать, так что эта часть одинаковая.
Однако они используют шаблоны немного по-разному.
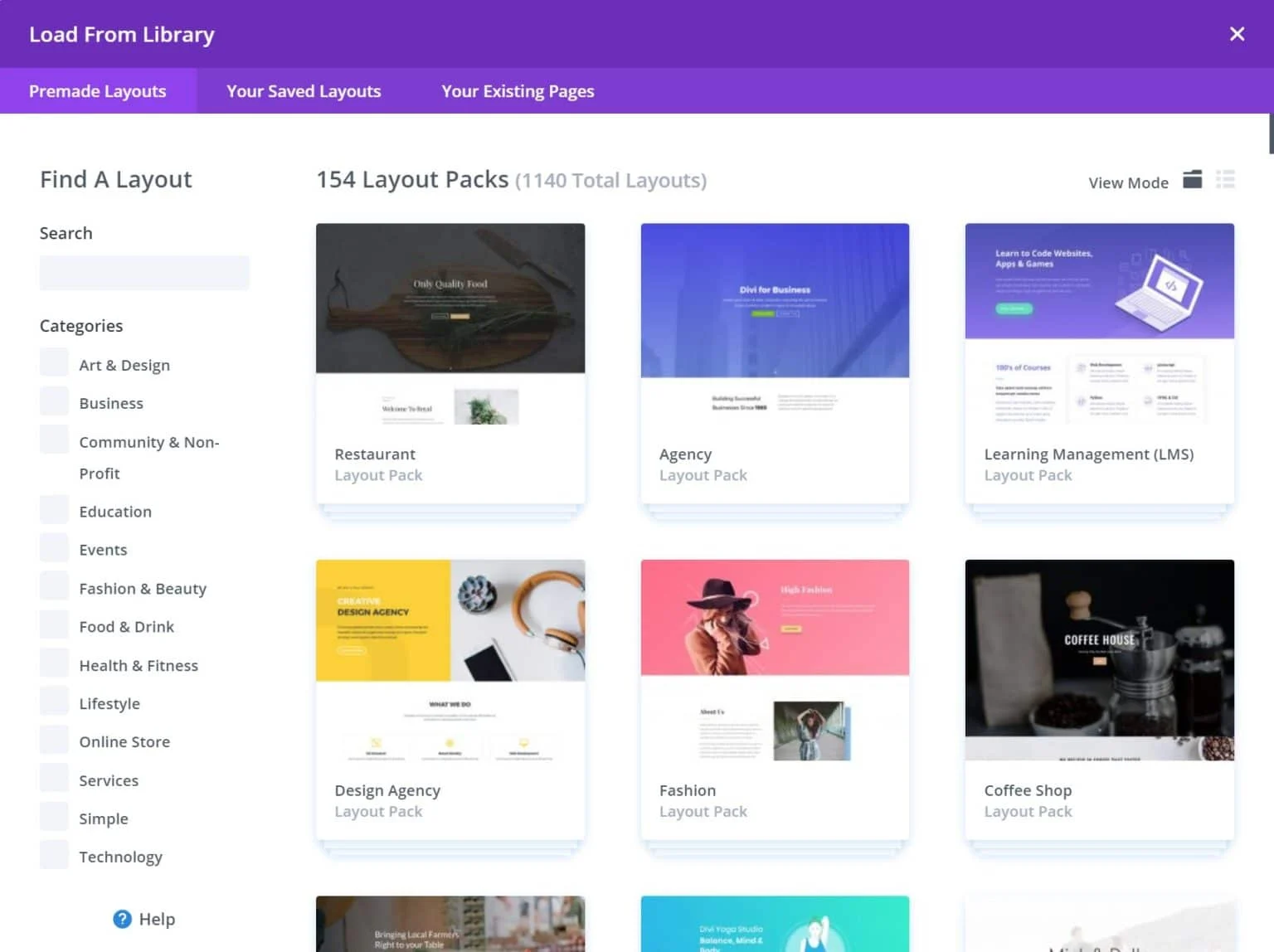
В Divi вы получаете нечто, называемое пакетами макетов, которые представляют собой нечто вроде тематических наборов шаблонов, созданных для определенных ниш. Например, если вы хотите создать сайт для тренажерного зала, пакет макетов Divi будет включать несколько шаблонов для:
Домашней страницы
Страницы занятий
Страницы о сайте
страницы контактов
и т.д.
В 158 паках макетов Divi представлено 1 167 различных шаблонов страниц, что, безусловно, является более обширной коллекцией между ними.

Шаблоны Elementor - это, по большей части, просто одноразовые шаблоны. Например, вы можете найти шаблон целевой страницы или шаблон страницы услуг, но они не обязательно тематически связаны между собой.

Обратите внимание, что Elementor постепенно начинает внедрять свой собственный эквивалент пакетов макетов, называемых наборами для сайтов. Однако в настоящее время в Elementor всего семь наборов сайтов, в то время как в Divi более 150 пакетов макетов, поэтому я все еще считаю это разницей. Команда Elementor стремится добавлять по одному новому набору сайтов каждый месяц, так что со временем эта коллекция должна увеличиться... но они такими темпами не скоро приблизятся к уровню Divi
Elementor имеет более широкий рынок сторонних разработчиков
Одна из замечательных особенностей Divi и Elementor заключается в том, что вы можете найти сторонние расширения для дальнейшего увеличения возможностей основных плагинов.
Несмотря на то, что оба конструктора страниц имеют отличные торговые площадки для сторонних разработчиков, я бы отдал преимущество Elementor в этом отношении.
Тот факт, что Elementor имеет бесплатную версию и, как следствие, большую долю рынка, подтолкнул больше сторонних разработчиков к созданию расширений для Elementor.
Например, поиск "Divi" на WordPress.org выдает 22 страницы результатов, а поиск "Elementor" - 48 страниц результатов.
Опять же, оба варианта довольно хороши и лучше, чем ваш обычный конструктор страниц - я просто думаю, что Elementor здесь впереди.
Divi vs Elementor: Производительность
Чтобы оценить относительную производительность между Divi и Elementor, мы создали два базовых образца страниц, использующих эквивалентные модули, а затем прогнал их через инструменты тестирования производительности, чтобы посмотреть, как идут дела.
Оба сайта используют Airi в качестве базовой темы, и вот модули, которые мы использовали:
Кнопку
Круговой счетчик
Свидетельство
Таблица цен
Дизайн очень скудный, но он должен дать вам хорошее представление об относительной производительности каждого плагина.
Чтобы было понятно, я использую версию плагина Divi (Divi Builder) с темой Airi, чтобы сравнение было равномерным. То есть, я не использую тему Divi.
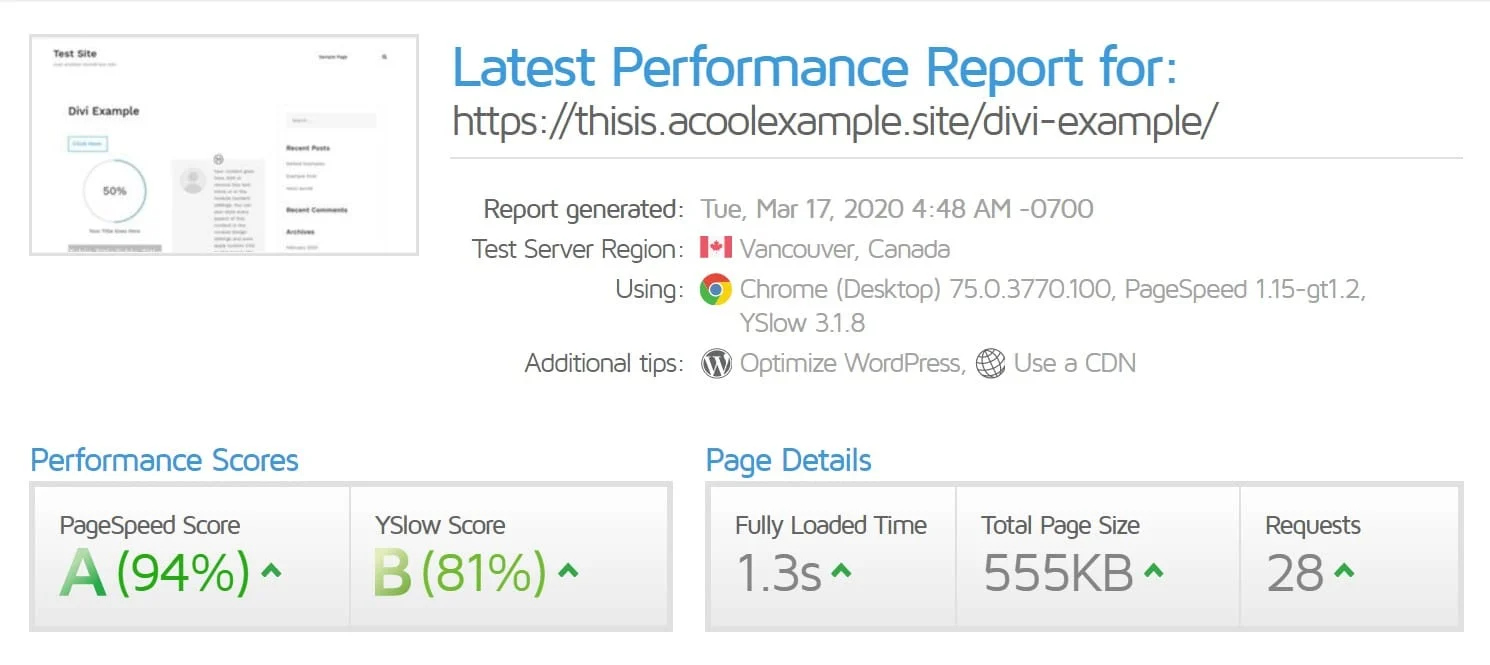
Вот как показал себя Divi:

А вот как показал себя Elementor:

Мы бы не стали сильно беспокоиться о времени загрузки страницы, поскольку это всего лишь одноразовый тест. Но вот как соотносятся размер страницы и HTTP-запросы между Divi и Elementor:
|
Размер Страницы |
HTTP Запросы |
|
Divi |
555 KB |
28 |
Elementor |
477 KB |
42 |
Таким образом, Elementor имел меньший размер файла, в то время как Divi имел меньшее количество HTTP-запросов.
Однако мы все же отдадим небольшое преимущество Elementor, потому что Divi имеет встроенную оптимизацию скриптов, что помогает объяснить, почему у него меньше HTTP-запросов из коробки. Однако вы можете сделать нечто подобное и с Elementor - вам просто понадобится бесплатный сторонний плагин, такой как Autoptimize.
То есть, если вы используете Autoptimize (или другой плагин, например, WP Rocket), вы сможете объединить скрипты Elementor, чтобы аналогичным образом уменьшить количество HTTP-запросов на вашем сайте.
Поэтому, если вы применяете лучшие практики WordPress, такие как объединение файлов с помощью Autoptimize или WP Rocket, я думаю, что Elementor немного впереди, потому что у него был меньший размер страницы в моем тесте. Тем не менее, Divi все еще предлагает хорошую производительность для плагина для построения страниц.
Divi vs Elementor: Ценообразование
Что касается того, дешевле ли использовать Elementor по сравнению с Divi, то это зависит от того, на скольких сайтах вам нужно его использовать.
Во-первых, слон в комнате: Elementor предлагает щедрую бесплатную версию, в то время как Divi поставляется только в премиум-версии.
Вы можете многое сделать с помощью бесплатной версии Elementor. Так что если вам подходит бесплатная версия, я думаю, что в этом случае не стоит выбирать Elementor, а не Divi.
Если же вам нужен доступ к премиум-функциям, то ситуация не так однозначна.
Elementor будет дешевле, если вам нужно использовать его только на одном сайте, в то время как Divi будет дешевле, если вам нужно использовать его на нескольких сайтах.
Elementor использует подход лицензирования на основе сайта с тремя вариантами:
Персональный - $49 для одного сайта
Plus - $99 для трех сайтов
Expert - $199 за 1 000 сайтов (по сути, неограниченно, но ограничено 1 000 для предотвращения злоупотреблений).
Все эти тарифные планы рассчитаны на годовую лицензию. Хотя вы можете продолжать использовать текущую версию Elementor Pro после первого года, вам придется продлить лицензию, чтобы продолжать получать поддержку и обновления.
У Divi есть только два тарифных плана, оба из которых позволяют использовать Divi на неограниченном количестве сайтов:
Годовой доступ - $89 с одним годом поддержки и обновлений.
Пожизненный доступ - $249 с пожизненной поддержкой и обновлениями.
Помимо того, что оба плана позволяют использовать Divi на неограниченном количестве сайтов, есть еще одно большое преимущество.
Эта цена дает вам доступ ко всем продуктам от Elegant Themes. Сюда входит плагин Bloom email opt-in (наш обзор), плагин Monarch для обмена информацией в социальных сетях и многое другое.
Учитывая все вышесказанное, Divi Builder определенно дешевле в использовании на нескольких сайтах, что может подтолкнуть вас в сторону Divi, если он может делать все, что вам нужно.
С другой стороны, если вы знаете, что вам нужен конструктор страниц только для одного сайта, то Elementor Pro будет дешевле - всего $49.
Что лучше - Elementor или Divi?
Divi и Elementor - два лучших плагина для создания страниц, поэтому я не думаю, что вы ошибетесь с выбором.
Вместо этого, все сводится к следующему:
Функции, которые вам нужны. Например, вы думаете, что будете использовать конструктор всплывающих окон? Выбирайте Elementor. Вам нужно встроенное A/B тестирование? Выбирайте Divi.
Ваш бюджет. Elementor Pro будет дешевле, если он нужен вам только для одного сайта, в то время как Divi будет дешевле, если вам нужен конструктор страниц для нескольких сайтов.
Ваши личные предпочтения. Например, вы можете предпочесть один редактор другому, поскольку они оба используют несколько разные подходы.
Что мы выбираем и рекомендуем? Мы целыми днями пишем и работаем с WordPress, поэтому нам хотелось бы думать, что мы имеем некоторое представление об этом.
Лично нам нравится (и мы используем) Elementor. Мы находим, что только бесплатная версия подходит для многих моих сайтов, и я предпочитаю интерфейс Elementor интерфейсу Divi. Интерфейс Divi кажется немного медленным по сравнению с Elementor, и лично нам приятнее создавать дизайн в Elementor из-за его более быстрого интерфейса бэкенда и фиксированной боковой панели.
Вы не обязаны соглашаться с нашим мнением, однако мы рекомендуем следующее:
Подумайте, имеют ли для вас существенное значение приведенные выше различия в функциях.
Подумайте, как цены вписываются в ваш бюджет.
Поиграйте с каждым плагином. Вы можете попробовать бесплатную версию Elementor на WordPress.org, а у Divi есть публичный демо-сайт, где вы можете поиграть с редактором.
Сделав свой выбор, вы можете приобрести Elementor или Divi Builder в соответствии с вашими потребностями.