Unbounce или Webflow, какое решение является лучшим вариантом в 2025 году?
Предлагаем ознакомиться с полным сравнением Unbounce и Webflow, чтобы принять разумное решение.
Хотите создать классную, профессионально выглядящую, целевую страницу с высокой конверсией, но не знаете, какую платформу использовать?
Вы по адресу.
Сегодня у нас есть два передовых решения - Unbounce и Webflow, которые мы сравним в соревновании друг с другом, чтобы увидеть, с каким из них лучшие создавать целевые страницы.
Unbounce - это специализированный конструктор целевых страниц, в то время как Webflow специализируется на разработке и создании веб-сайтов.
Давайте посмотрим, лучше ли придерживаться конструктора для создания высокоэффективных целевых страниц, или мы можем сделать ту же работу, используя обычный конструктор сайтов.
Итак, если у вас есть вопросы по этому поводу, сейчас вы получите на них ответы. Кроме того, вы узнаете, что оба решения предлагают в плане возможностей, функциональности и аналитики.
Если же вы торопитесь, то вот краткий обзор обоих конструкторов страниц.
Первый взгляд на сравнение
1. Характеристики
Победитель: Webflow. Webflow предоставляет вам массу возможностей, которые вы не найдете в Unbounce, например, функции движения, интегрированную CMS, расчет НДС и налогов.
2. Простота использования/настраиваемость
Победитель: Unbounce. Шаблоны и редактор Unbounce гораздо более гибкие и настраиваемые по сравнению с Webflow.
3. Возможности отслеживания конверсии
Победитель: Unbounce. Webflow предлагает не так много возможностей для отслеживания конверсии, кроме Google Analytics и Google Optimize. В то время как в Unbounce все, от начала до конца, направлено на оптимизацию конверсии.
4. Интеграции
Победитель: Unbounce. Unbounce предлагает вам широкий выбор интеграций и возможность подключиться к большему количеству интеграций через Zapier и Webhooks. Webflow также интегрируется с Zapier, но у него есть только пара встроенных интеграций.
5. Ценообразование
Победитель: Обе платформы предлагают цены, ориентированные на разную аудиторию, с совершенно разными запросами. Вот почему мы не можем выбрать одну из них.
6. Поддержка клиентов
Победитель: Unbounce. Unbounce гораздо более практичен и доступен в своей прямой поддержке клиентов по сравнению с Webflow.
Краткий вердикт
Несмотря на многие свои сильные стороны и уникальные возможности, Webflow - это конструктор сайтов, и ему не хватает многих функций, которые необходимы для целевых страниц. По нашему мнению, из этих двух платформ Unbounce является лучшим выбором в качестве конструктора.
Давайте теперь рассмотрим их подробнее.
1. Функции
Важно хорошо изучить характеристики продукта, потому что он может включать или не включать те функции, которые вы ищете. Не стоит думать, что он включает в себя все по умолчанию.
Итак, приступим.
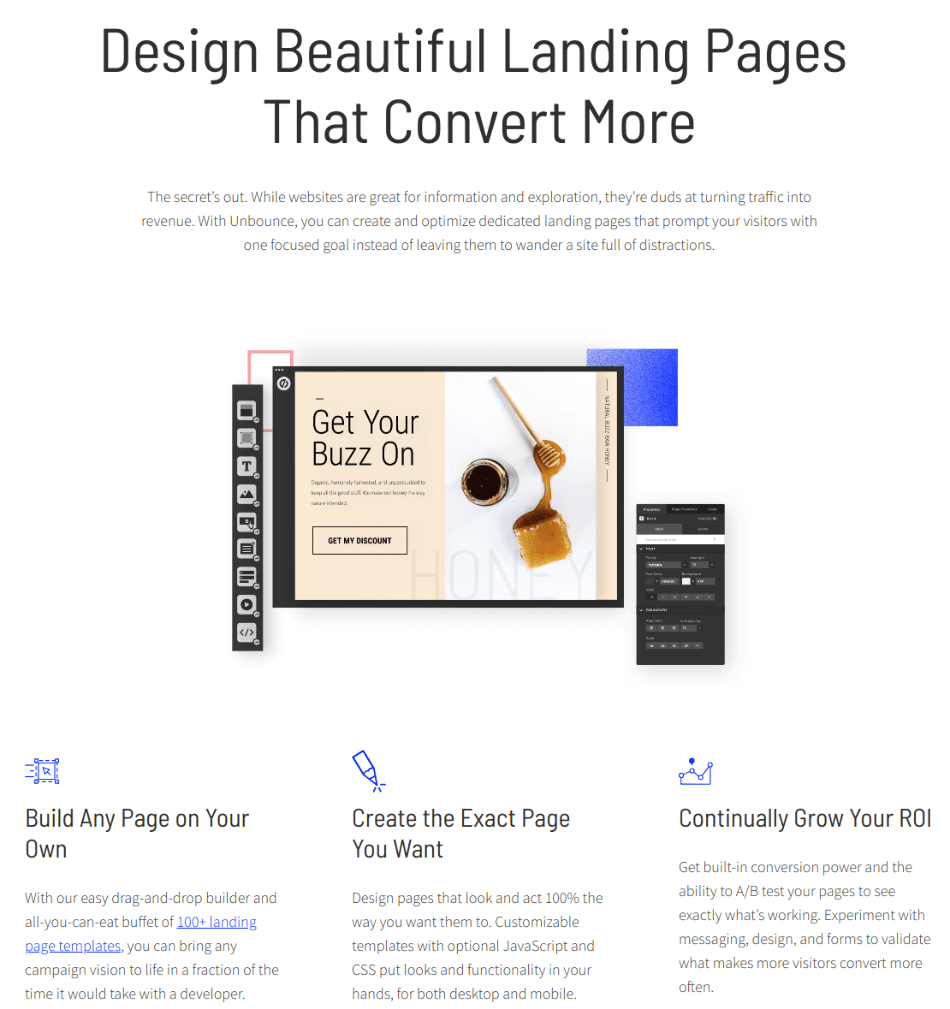
Особенности Unbounce
Unbounce понравится вам, если вы интернет-маркетолог с тонким вкусом к дизайну.
Благодаря своему подходу, ориентированному на конверсию, Unbounce также предлагает чрезвычайно простой в использовании и плавный конструктор страниц с функцией drag-and-drop. Он интуитивно понятен и позволяет пользователям довольно легко вносить индивидуальные штрихи в свои страницы.
В дополнение к этим основным достоинствам Unbounce предлагает солидный набор функций, которые помогут вам в кратчайшие сроки создать шикарные и профессиональные целевые страницы.
Но прежде чем перейти к деталям, давайте вкратце рассмотрим ключевые особенности Unbounce.
No-code Drag and Drop Builder - практичный и интуитивно понятный конструктор страниц, который позволит вам настроить макет страницы именно так, как вы хотите.
100+ шаблонов - получите доступ к красивым, профессионально разработанным, шаблонам с высокой конверсией и создавайте свои целевые страницы за считанные минуты.
Оптимизация для мобильных устройств - Unbounce автоматически создает мобильные версии ваших страниц, но также дает вам возможность контролировать их персонализацию, если вы этого хотите.
A/B-тестирование - проводите A/B-тестирование на разных версиях ваших целевых страниц, чтобы увидеть, какая из них имеет лучший рейтинг по конверсии. На основе этих результатов вы также можете подкорректировать и улучшить текущие страницы.
Динамическая замена текста - динамически изменяет содержимое целевой страницы в соответствии с точными поисковыми запросами посетителей, что повышает конверсию.
Совместимость с WordPress - Unbounce напрямую интегрируется с WordPress, что делает его совместимым с одной из самых популярных платформ для создания сайтов.
Клонирование и редактирование целых страниц - легко копируйте ваши лучшие шаблоны страниц одним щелчком мыши и редактируйте их для будущих кампаний.
850 000+ бесплатных изображений Unsplash - бесплатный доступ к огромной библиотеке изображений профессионального уровня от тысяч фотографов.
Неограниченное количество пользователей - добавьте столько пользователей, сколько необходимо для управления целевыми страницами из вашей команды, клиентов или других людей.
Соответствие GDPR - Unbounce полностью соблюдает требования Общего регламента по защите данных (GDPR) в отношении всех данных клиентов и пользователей.
Двухфакторная аутентификация (2FA) - Unbounce использует двухфакторную аутентификацию, которая обеспечивает дополнительный уровень безопасности при входе в аккаунт.
Google Fonts - Unbounce предоставляет вам доступ к 950+ удивительным шрифтам Google, используя которые вы можете создать уникальный внешний вид вашего сайта.
Parallax Scrolling - добавьте больше глубины вашим страницам и создайте захватывающий опыт для посетителей без использования CSS или HTML.
Конструктор форм - поможет вам создать многоступенчатые формы генерации лидов с пользовательскими полями для сбора большего количества лидов. С помощью этой функции вы также можете добавлять развернутые списки, отметки флажками и кнопки.
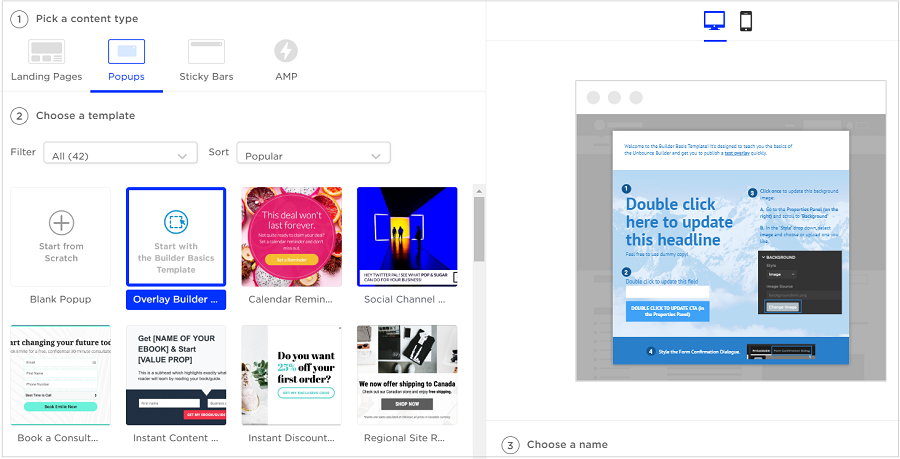
Опции всплывающих окон и липких боковых панелей - создавайте привлекательные всплывающие окна и липкие боковые панели и заставляя их появляться, с помощью различных триггеров или действий, основываясь на местоположении посетителя. Вы также можете запланировать их появление на определенный промежуток времени и выбрать, кто именно их увидит.

Все тарифные пакеты предлагают:
Целевые всплывающие окна и липкие боковые панели
Встроенные функции, ориентированные на конверсию
Неограниченное количество пользователей аккаунта
Двухфакторная аутентификация (2FA)
Интеграция с WordPress
Только более высокие уровни предлагают:
Ускоренные мобильные страницы (AMPs)
Планирование запуска и перенаправления страниц
Субаккаунты
Миграционные услуги
Расширенная интеграция с Marketo и SalesForce
Чего вы не получите с Unbounce:
Unbounce ограничивает количество целевых страниц, всплывающих окон и липких всплывающих полос, которые вы можете публиковать в рамках каждого тарифного плана.
Возможно, вы еще сможете смириться с количеством целевых страниц (75, 150 и 375+ соответственно для трех тарифных планов) - но всплывающие окна и липкие боковые панели слишком ограничены.
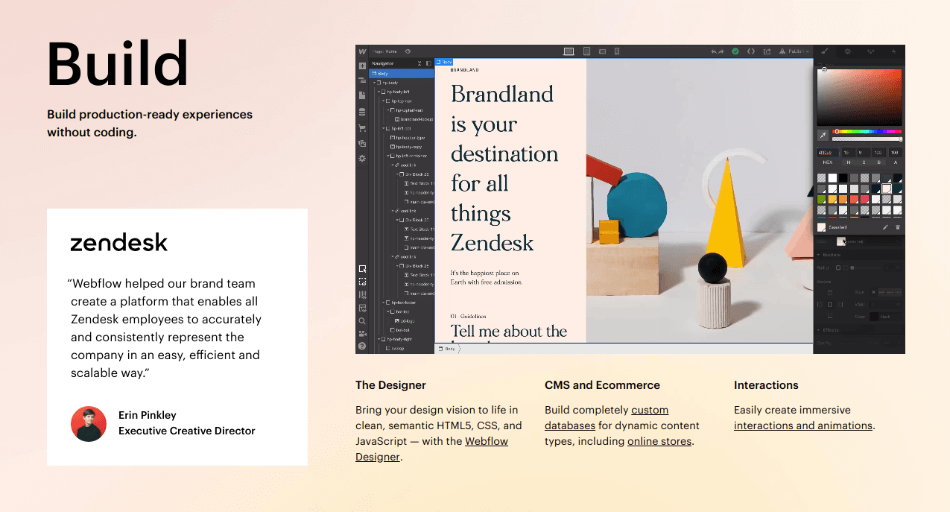
Особенности Webflow
Webflow - это конструктор сайтов "сделай сам", разработанный для того, чтобы дать возможность маркетологам, агентствам и предпринимателям создавать привлекательные сайты без необходимости кодирования.
Как и в конструкторе целевых страниц, редактор Webflow использует функциональность перетаскивания и позволяет полностью определить внешний вид шаблона, который вы используете.
Но давайте сначала рассмотрим возможности конструктора сайтов Webflow, прежде чем изучать их дальше:
100+ шаблонов сайтов - вы можете выбрать любой понравившийся вам макет из библиотеки более 100 шаблонов бесплатно или за единовременную плату.
Параллакс-прокрутка и другие функции - как и любой другой продвинутый конструктор сайтов, Webflow предлагает множество причудливых фишек для улучшения работы сайта, включая параллакс-анимацию, крафтовые анимации, микро-взаимодействия, анимацию на основе триггеров, анимацию Lottie и 3D-вращение.
Автоматическое резервное копирование - Webflow автоматически записывает резервные копии прогресса создания сайта. Таким образом, если что-то пойдет не так, вы можете использовать эту функцию для восстановления сайта в любое время до последней точки сохранения.
Безопасность сайта - Платформа соответствует стандарту ISO 27018 и предлагает бесплатный SSL-сертификат, который говорит посетителям, что они могут доверять вашему сайту. Webflow также обеспечивает защиту паролем каждой страницы для дополнительного уровня безопасности.
Расширенный контроль SEO - В дополнение к инструментам SEO, предлагаемым большинством платформ, таким как метаданные, альт-текст изображений, ключевые слова и т.д., Webflow также предлагает автоматическое создание сайта. - Webflow также предлагает автоматически создаваемые карты сайта и настройку 301 редиректа, чтобы облегчить поисковым системам индексацию вашего сайта.
Варианты оплаты - вы можете использовать стандартные кредитные или дебетовые карты для осуществления платежей через Stripe или использовать Apple Pay/Paypal.
Автоматический расчет налога с продаж и НДС - Webflow автоматически рассчитывает сумму налога с продаж и НДС и добавляет ее в счет вашего клиента, экономя ваше время.
Синхронизация аккаунтов Facebook и Instagram - вы можете подключить свой магазин Facebook и магазин Instagram к вашему сайту, что позволит вам осуществлять перекрестные продажи между вашим сайтом и социальными каналами. Вы также можете использовать эту утилиту для проведения более эффективных маркетинговых кампаний.
Технологии дизайна - вы можете создать свой сайт, используя CSS-сетки, CSS-фильтры или Flexbox. Единственное различие заключается в том, что вам не придется писать никаких кодов, поскольку конструктор пишет их за вас. Кроме того, вы можете экспортировать кодированные файлы в другой конструктор сайтов.
Быстрое время загрузки - веб-сайты, размещенные на хостинге Webflow, загружаются намного быстрее, чем обычные сайты. Webflow использует Fastly и Amazon Cloudfront, сети доставки контента первого уровня, чтобы обеспечить сверхбыструю загрузку вашего сайта.
Мобильные версии - вы также можете загрузить Webflow в качестве приложения для Android или iOS и оставаться на связи со своими проектами в дороге.
Webflow CMS - Webflow предоставляет полноценную систему управления контентом с динамическим редактированием, фильтрацией, сортировкой и экспортом контента. Вы также можете сотрудничать со своими клиентами в рамках системы, где они могут обновлять контент, а также получать заявки на формы своего сайта прямо в панели редактора.
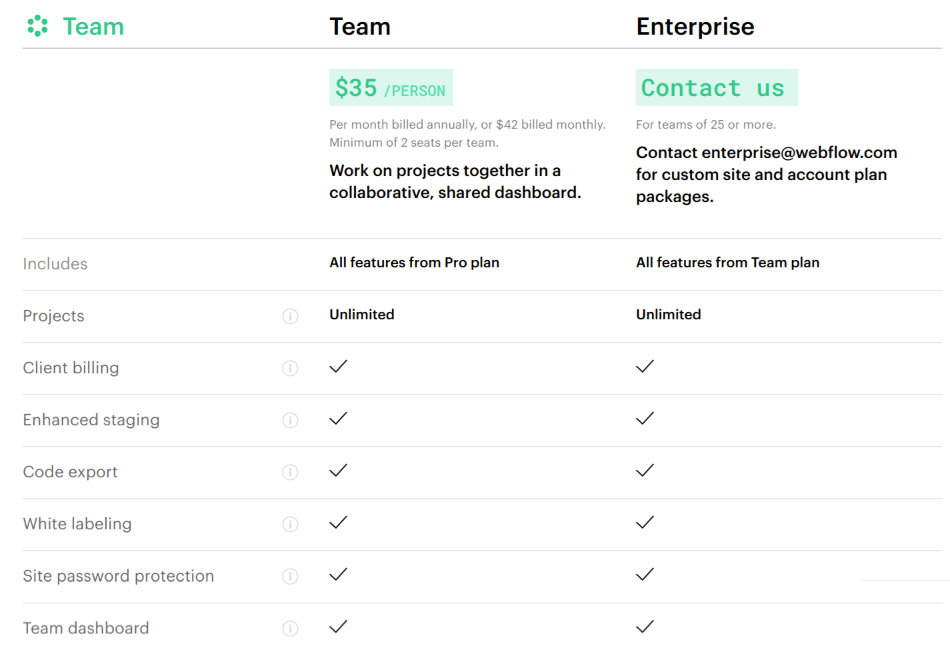
White Labelling - пользователи тарифных планов Professional и Team могут заменить логотип Webflow на свой собственный в CMS-системе, платежных формах для выставления счетов клиентам, электронных письмах с формами и на сайтах-стадиях.
Team Dashboard - пользователи тарифного плана Team также имеют доступ к общей командной панели, с помощью которой они могут легко сотрудничать с коллегами по различным проектам и обмениваться шаблонами.
2000+ семейств шрифтов - доступ к любым шрифтам из огромных коллекций Google и Typekit. Вы также можете загрузить любой другой собственный шрифт.

Все тарифные пакеты предлагают:
Настройку дизайна без кода
Хостинг сайта
Сверхбыстрая скорость загрузки
Бесплатный SSL-сертификат
Только более дорогие тарифы предлагают:
Специальный логин для клиента или редакторов контента
Клиентский биллинг
Экспорт кода
Белая этикетка
Защита паролем сайта
Приборная панель для команды
Чего вы не получите с Webflow:
При всех своих удивительных возможностях, вы не получите от компании ни телефонного звонка, ни поддержки в чате. Более того, Webflow был разработан для профессионалов, которые уже имеют некоторое представление о кодировании.
Новичку, не имеющему опыта в веб-дизайне, придется пройти гораздо более сложный путь обучения по сравнению с другими подобными платформами.
Победитель: Webflow. Будучи конструктором сайтов, по разнообразию функций, которые вы получаете с Webflow, Unbounce не имеет себе равных. Вот почему Webflow является победителем в этой категории.
2. Простота использования/настраиваемость
Простота использования имеет значение для решения создания страниц. Обычно они ассоциируются с тремя вещами: скоростью, удобством и целенаправленностью.
Когда вы хотите быстро создать и запустить свои страницы, у вас не будет особого желания разбираться с тем, как устроен конструктор.
Итак, давайте посмотрим, какая из этих двух платформ более удобна для пользователя.
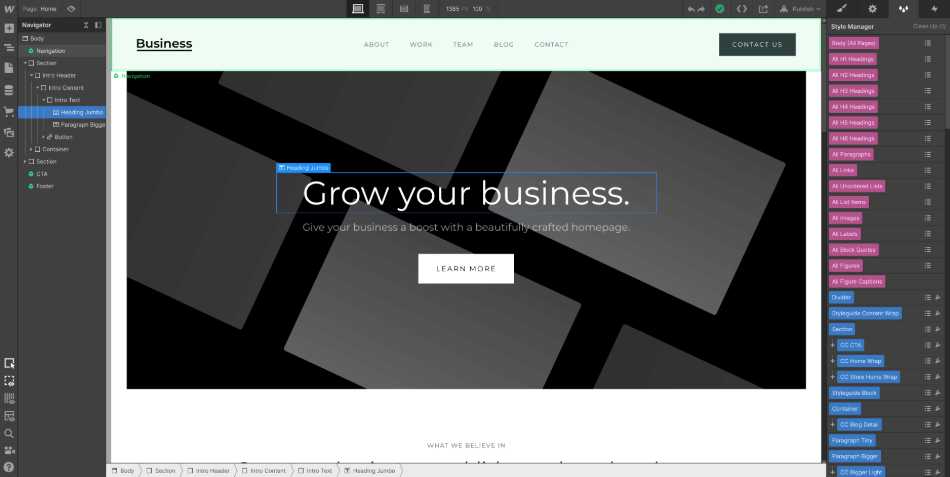
Unbounce
Сразу скажем - конструктор страниц Unbounce - это простое дуновение ветерка; он настолько прост в использовании. Он плавный, что хочется работать с ним просто так.
Но давайте сосредоточимся на главном. Используя интуитивно-понятный конструктор страниц, вы можете легко перетащить любой элемент буквально на любое место на странице. Он будет генерировать предложения, чтобы помочь вам все оптимизировать, но при всем этом не ограничивает.
Изменить копию шаблона так же просто, нужно дважды кликнуть мышью по нему и отредактировать его где нужно. Если вы хотите дополнительно настроить шрифт, цвет, размер, фон и т.д., вы можете сделать это в правой боковой панели.
Конечно, вы также можете перетаскивать на свою страницу такие элементы, как поля, изображения, видео, кнопки или виджеты.

Вы также можете создавать сложные формы и добавлять пользовательские поля в соответствии с вашими целями. Вы можете добавить выпадающие меню, иконки флажков или кнопки для сбора конкретной информации.
Здесь нельзя не упомянуть о библиотеке изображений Unsplash, которая предоставляет более 550 000 бесплатных фотографий высокого разрешения и это очень здорово. Вы можете найти изображение, отражающее любое настроение или опыт, который вы хотите получить.
Если вы немного разбираетесь в техническом коде и у вас чешутся руки им заниматься, вы можете добавить пользовательский HTML-код на свою страницу, просто перетащив его на страницу и введя его там.
Все еще не удовлетворены? Тогда вы можете еще немного поколдовать с Javascript и Таблицами стилей, просто кликнув по этим вкладкам в нижней части редактора.
Теперь, когда ваша страница готова, неплохо бы сделать еще хотя бы пару ее копий с некоторыми вариациями.
Просто перейдите на вкладку "Вариант А" в верхнем меню и нажмите на "Создать дубликат варианта А" в выпадающем меню.
Затем, когда вы проведете A/B-тестирование, Unbounce покажет вам, какой из вариантов лучше оптимизирован для конверсии. Вы будете удивлены тем, что могут сделать небольшие изменения. Поэтому не бойтесь экспериментировать.
Конструктор страниц будет автоматически генерировать мобильные версии ваших страниц, если внизу установлен переключатель Mobile.
Тем не менее, если вам что-то не понравится, вы можете внести дополнительные изменения в размер или дизайн и создать уникальные страницы для смартфонов.
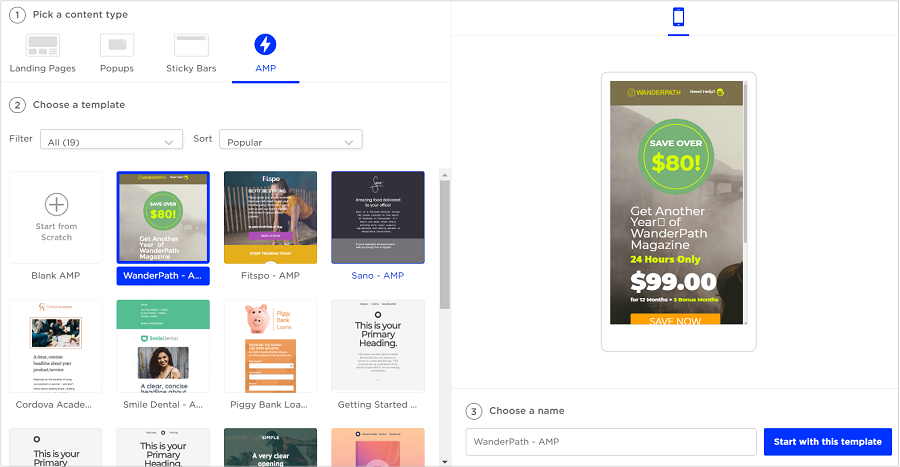
Если ваша целевая аудитория с большей вероятностью попадет на вашу страницу с мобильного устройства, то хорошей идеей может стать разработка AMP или мобильных страниц.
Они отличаются молниеносной загрузкой. Вы просто выбираете шаблон AMP, и весь остальной процесс остается таким же. Однако скорость загрузки означает, что вам придется отказаться от некоторых функций, таких как глобальные скрипты, вариации шаблонов, всплывающие окна и липкие боковые панели.

Это потому, что вы можете использовать только ограниченное кодирование HTML, CSS или Javascript. Но здесь нужно проявить смекалку и грамотно разработать дизайн.
Если AMP являются для вас обязательным требованием, используйте ресурсы правильно. Ваш контент будет иметь большее значение, вне зависимости, есть ли там графическая анимация. Поэтому подходите к этому творчески. Вы также не сможете проводить A/B-тестирование на AMPs, использовать динамическую замену текста или внешние приложения для отслеживания конверсии.
Но вот что вы можете сделать. Сделайте все эти вещи на ПК-версии ваших страниц, а когда вы выберете лучший вариант, разработайте AMP на его основе. Тогда все должно быть в порядке.
В целом, с помощью конструктора страниц Unbounce можно сделать очень многое. Он очень гибкий, и вы можете быть настолько креативными, насколько захотите.
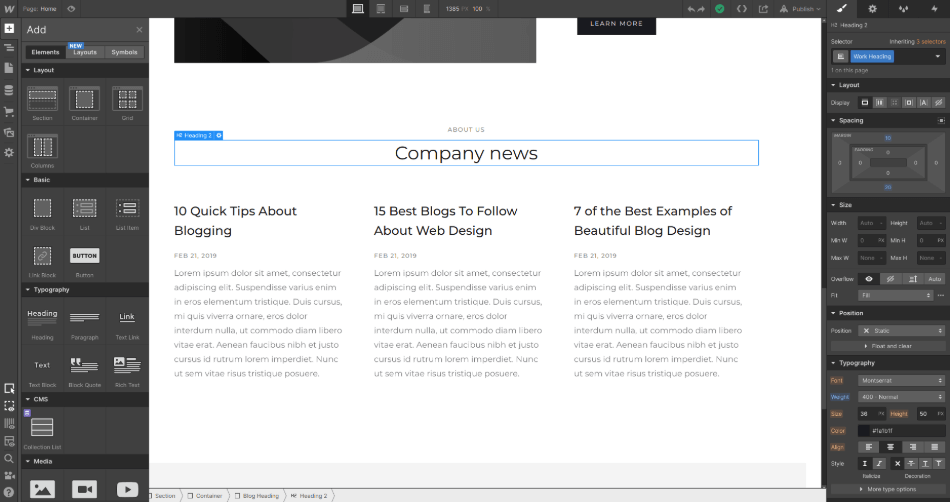
Webflow
Webflow - один из самых гибких конструкторов сайтов. Платформа предоставляет вам полную функциональность HTML, CSS и Javascript без необходимости беспокоиться о реальном кодировании.
Как и в любом другом конструкторе, вы выбираете понравившийся вам шаблон или выбираете пустую страницу. Webflow классифицирует свои шаблоны на основе ниши, электронной коммерции, бесплатных или премиум шаблонов.
Вы также получите небольшое описание к каждому шаблону, информирующее вас о вариантах дизайна и наилучшем сценарии использования. Обе эти вещи облегчают выбор дизайна на практической основе.
Шаблоны хорошо проработаны. Они соответствуют своему качеству и совместимы со всеми основными браузерами и размерами экранов.
Далее есть редактор, где с помощью функции перетаскивания вы сможете расставить различные элементы в нужном порядке.

Зайдите в настройки для каждого элемента, которые откроются на левой боковой панели, где вы сможете внести изменения в каждую отдельную область, например, шрифт, цвет, положение, размер и т. д.
Пока вы используете прямой подход к созданию страниц на переднем плане, в фоновом режиме дизайнер генерирует специальные коды для оптимизированного веб-сайта.
Профессиональным разработчикам не потребуется много времени, чтобы научиться работать с этим редактором, новичкам придется пройти обучение.
Но помните, что Webflow в первую очередь ориентирован на аудиторию, которая уже знакома с кодированием. В любом случае вы всегда можете воспользоваться помощью сотен учебников, которые охватывают каждый аспект создания сайтов.
Рекомендуется сделать это, чтобы упростить работу с редактором страниц Webflow.
Двигаясь дальше, вы можете найти множество различных опций для наполнения ваших страниц, например, раздел "Герой", разделы карточек, раздел "Особенность", раздел "Галерея", "Призыв к действию" и др.
Вы можете украсить эти разделы такими элементами, как блоки, изображения, видео, анимация, формы, панели навигации, панели поиска, слайдеры, вкладки, карты местоположения, ссылки на социальные сети и т. д.
Вы также можете добавить в формы пользовательские поля, выпадающие меню, флажки, радиокнопки и даже reCAPTCHA.
Однако эти элементы попадают в фиксированное положение на странице и не могут быть перенесены в другое место, что немного раздражает некоторых пользователей.
Кроме того, когда вы перетаскиваете различные элементы на страницу, они накладываются друг на друга. Вы не можете расположить их рядом или перетащить их, как в редакторе Unbounce.
Webflow называет это "коробочной моделью", когда каждая "коробка", содержащая новый элемент, накладывается на другую. Из-за этого ваши возможности творческих экспериментов с макетом ограничены.
С другой стороны, каждый элемент достаточно универсален сам по себе. Например, если вы хотите добавить анимацию, у вас есть множество вариантов на выбор. Например, анимации типа параллакс-прокрутки, разного взаимодействия с сайтом, анимации Lottie, анимации на основе триггеров - наведение курсора, движение мыши, прокрутка, загрузка - а также многоступенчатые анимации.
Вы также можете добавить раздел "карточки", который отлично подходит для упоминания новостей, статей, блогов, ресурсов и т.д.

Если речь идет о командной работе, у вас также есть специальная панель, где вы можете сотрудничать и коллективно работать над проектом. Вы также можете поделиться предварительным просмотром только для чтения с членом команды или клиентом.
Конструктор автоматически создает резервные копии вашей работы, поэтому вы всегда можете вернуться к предыдущей версии страницы, если вас не устраивает ход работы над дизайном.
Webflow также предоставляет полную настройку CMS-системы, интегрированную в платформу, что позволяет легко собирать и переносить данные вашего сайта между различными проектами или платформами.
Наконец, вы можете опубликовать свой сайт на домене Webflow или на собственном домене. В целом, Webflow предлагает довольно-таки полномасштабный конструктор сайтов со всеми функциями, которые вы можете получить в любом другом редакторе.
Победитель: Unbounce. Webflow предлагает множество функций, которые вы не получите в Unbounce - например, разделы карточек, анимации на основе триггеров, анимации Lottie и т.д. - но из-за характера целевой страницы они не особо будут вам полезны.
Кроме того, Unbounce предлагает гораздо более гибкую функциональность перетаскивания и относительно большую настраиваемость, чем Webflow.
3. Возможности отслеживания конверсии
Лендинги ориентированы на конверсию, поэтому естественно, что вам нужны эффективные инструменты отслеживания конверсии, чтобы видеть, что работает, а что нет.
Давайте посмотрим, каковы возможности Unbounce и Webflow в этой области.
Unbounce
Unbounce предлагает подход, в значительной степени ориентированный на конверсию. Так, макет шаблона, элементы дизайна и т.д. призваны положительно повлиять на коэффициент конверсии.
Это похоже на создание "воронки" на одной странице, где посетители приземляются именно в той точке, в которой вы хотите их видеть.
Еще один важный аспект этого подхода - привлечение правильных посетителей. Для этого в Unbounce используется функция динамической замены текста, которая позволяет подобрать объявление и содержание страницы (например, ключевые слова) в точном соответствии с запросом посетителя.
Кроме того, вы можете добавить множество маленьких виджетов, всплывающих окон и липких полос меню, чтобы удержать посетителя на странице, пока он не достигнет желаемого "действия", например, подписки на рассылку.
![]()
Совсем недавно компания Unbounce добавила в этот список классный инструмент конверсии с поддержкой Ai-технологий. Он называется Smart Traffic™.
Этот инструмент автоматически фильтрует трафик и направляет его на наиболее релевантные варианты вашей страницы, помогая конвертировать больше лидов.
Но это пока пробная версия, поэтому посмотрим, как она будет развиваться в долгосрочной перспективе.
Однако у вас есть множество других аналитических инструментов, с которыми интегрируется Unbounce и которые могут помочь повысить конверсию.
Например, вы получаете Salesforce, MailChimp, Zapier, Webhooks, Marketo, HubSpot, WordPress, Campaign Monitor и многие другие.
Webflow
Webflow - это конструктор, который создает сайты, оптимизированные скорее для SEO, чем для конверсии. Поэтому инструменты, которые вы найдете в платформе, также предназначены для повышения ваших SEO-рейтингов.
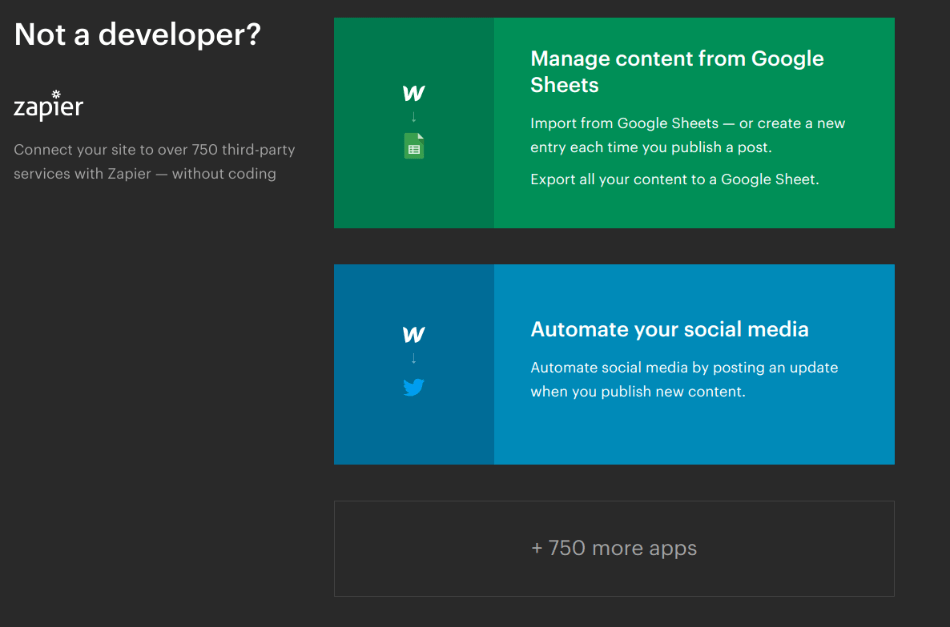
Однако Webflow интегрируется с Zapier, поэтому если вы хотите подключить какие-либо инструменты или приложения, помогающие конверсии, вы можете это сделать.

Для начала Webflow предлагает различные функции для повышения SEO-рейтинга, включая alt-теги для изображений, настройки Open Graph, мета-заголовки и описания, а также автоматически генерируемые XML-карты сайта.
Кроме того, другие встроенные функции помогают сделать ваш сайт более дружелюбным к поисковым системам, например, у него будет чистое семантическое кодирование, быстрая загрузка страниц и мобильная версия.
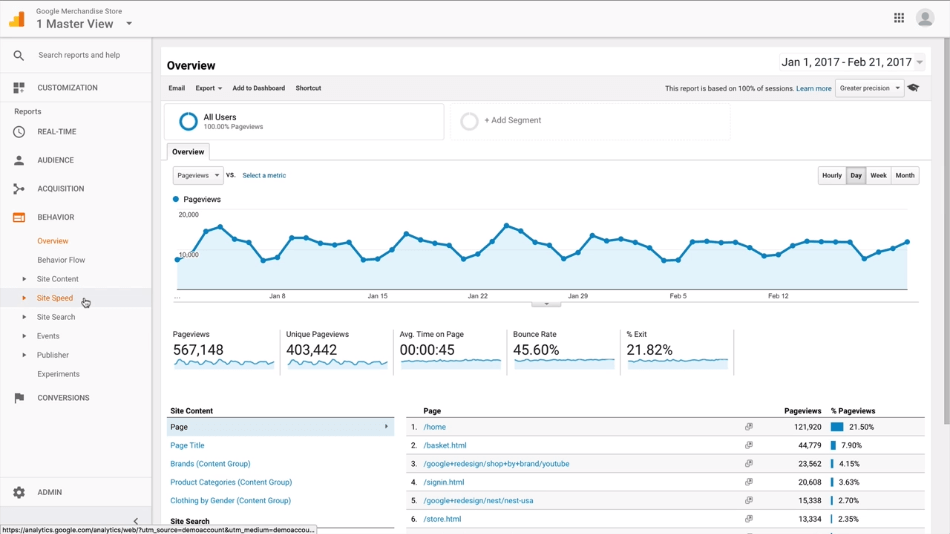
Кроме того, вы можете интегрироваться с Google Analytics для отслеживания посещаемости вашего сайта. Вы можете использовать Google Optimize для проведения A/B-тестирования и многовариантных тестов на ваших страницах.

Победитель: Unbounce. Unbounce имеет множество встроенных и затем интегрированных приложений, которые помогут вам в конверсии вне страницы и на странице. Более того, в Unbounce каждый аспект шаблонов страниц разработан для повышения конверсии.
В то время как Webflow уделяет больше внимания SEO-рейтингу, а оптимизация конверсии не является основной задачей этой платформы.
4. Интеграции
Ваша целевая страница может быть создана для достижения одной цели, но она не существует в уединении.
Именно поэтому вам необходимо множество различных приложений и инструментов, чтобы обмениваться данными между различными проектами, или использовать ваши лиды для дальнейшего маркетинга и т.д.
Большинство конструкторов страниц предлагают несколько важных встроенных приложений и множество интегрированных, чтобы вы могли эффективно выполнять различные задачи.
Давайте посмотрим, что Unbounce и Webflow предлагают нам в этой категории.
Unbounce
В Unbounce вы найдете сочетание встроенных и сторонних приложений. Вместе они составляют более 100 удобных инструментов для оптимизации и редактирования. Но благодаря интеграциям Zapier и Webhooks вы можете легко подключиться к сотням других приложений, инструментов и сервисов.

Unbounce классифицирует свои интеграции по следующим категориям:
Утилиты
CRM
Чат
Социальные медиа
Email-маркетинг
Автоматизация маркетинга
Поддержка клиентов
Отслеживание звонков
Образование
Аналитика
Вебинары
Оптимизация/тестирование
Webflow
Webflow предлагает не так много интеграций. Поскольку это конструктор сайтов, нет единого направления, для которого можно было бы предложить интеграции.
В отличие от целевых страниц, где есть только несколько целей, которые вы можете достичь с помощью вашей страницы, существуют сотни различных видов сайтов.
Единственными интеграциями, которые вы получаете с Webflow, являются Google Analytics, Google Optimize, Google Domains и MailChimp. Вы можете видеть, что идея заключается в том, чтобы сделать ваш сайт максимально дружественным для поисковых систем.

Кроме того, Webflow также интегрируется с Zapier, что позволяет подключить множество различных приложений, с помощью которых вы можете делать все, что захотите.
Победитель: Unbounce. Unbounce предоставляет вам множество интеграций, которые помогут вам решить любую задачу, которую вы ставите перед целевой страницей. Вы также получаете доступ к сотням дополнительных инструментов и приложений через Zapier и Webhooks.
Опять же, все те немногие интеграции, которые предлагает Webflow, направлены на SEO-оптимизацию. Хотя вы все еще можете использовать множество приложений, ориентированных на конверсию, с помощью Zapier, но с учетом отсутствия всего остального это было бы неэффективно.
5. Ценообразование
Ценообразование - дело непростое. В зависимости от того, как разные компании хотят построить свое восприятие, они устанавливают соответствующие цены на свои продукты.
Например, если компания хочет, чтобы ее воспринимали как бренд премиум-класса, она устанавливает высокие цены.
Другие предпочитают обслуживать различные сегменты рынка и имеют отдельный план для каждого сегмента.
Мы рассмотрим ценовые планы Unbounce и Webflow и посмотрим, как они сравниваются.
Ценообразование Unbounce
Итак, здесь вам, возможно, придется немного напрячься. Все эти крутые функции Unbounce стоят не дешево.
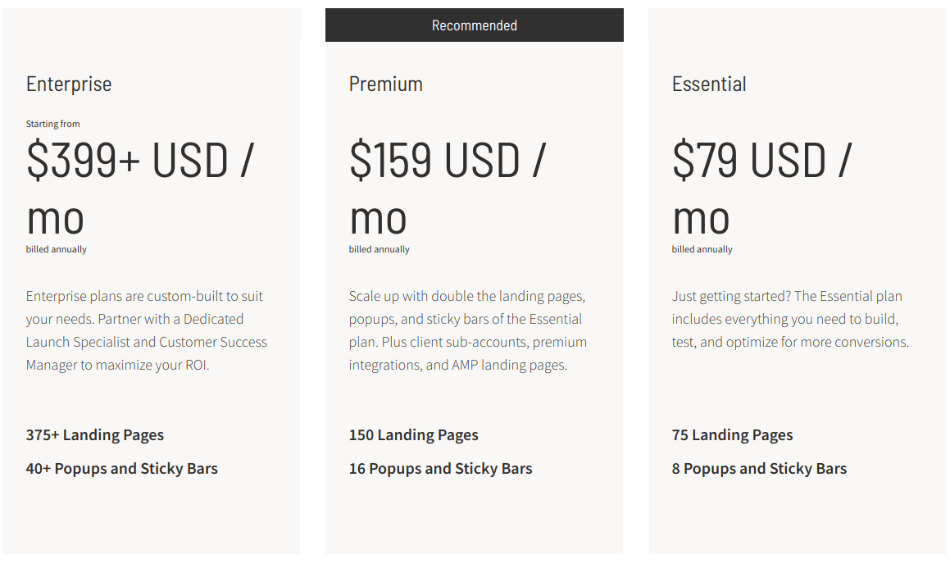
Unbounce делит свои пакеты на три различных уровня, которые называются Essential, Premium и Enterprise.

Essential, стартовый план, стоит 79 долларов США в месяц. Это довольно высокая цена, учитывая, что вы можете опубликовать только 75 целевых страниц и 8 всплывающих окон и липких полос.
Планы Premium и Enterprise стоят $159 и $399+ в месяц соответственно.
По сравнению с другими популярными конструкторами целевых страниц, такими как Leadpages, эти цены НАСТОЛЬКО высоки, что Unbounce может потерять значительную часть своего целевого рынка.
Ценообразование Webflow
Webflow предлагает множество различных тарифных планов для разных аудиторий. Те, что предназначены для индивидуальных пользователей или новичков, не так уж и дороги. Но если вы хотите перейти на премиум-уровень, вам придется столкнуться с дорогими предложениями.
Webflow классифицирует свои пакеты на две основные категории, которые называются "Планы сайта" и "Планы аккаунта". Каждая категория делится на две группы, каждая из которых имеет три различных уровня (за исключением планов Team).
Во-первых, есть планы сайта для персональных веб-сайтов блогов, соло-предпринимателей и веб-сайтов электронной коммерции. Они подразделяются на планы для веб-сайтов и планы для электронной коммерции.
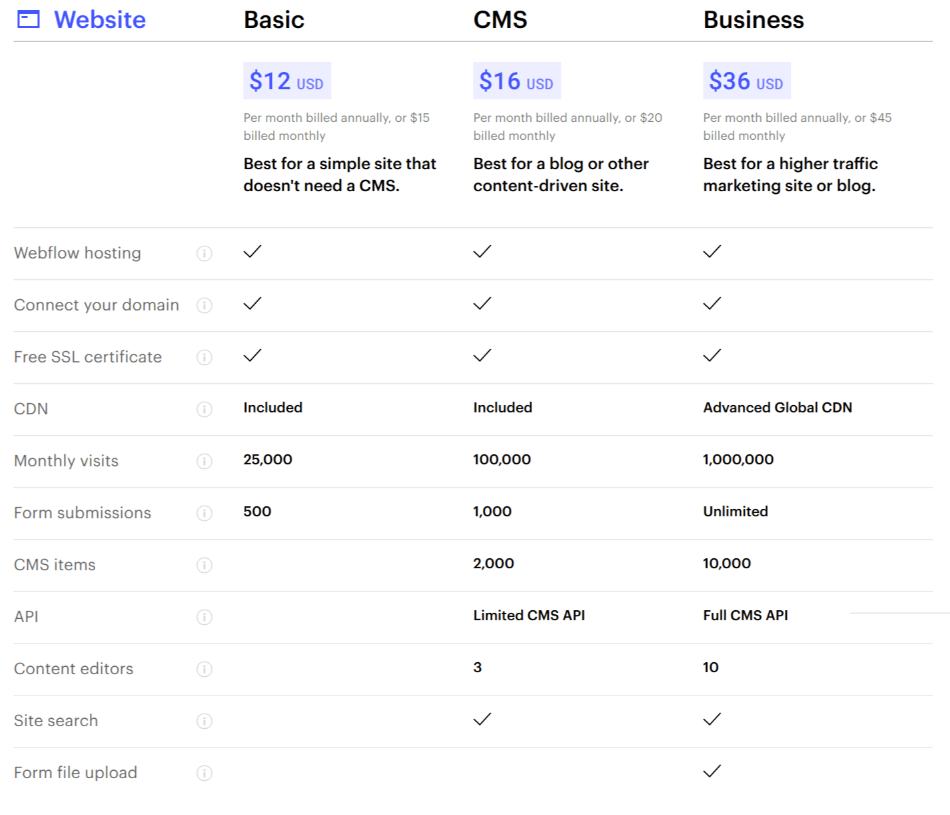
Планы для веб-сайтов имеют три уровня: базовый (Basic) - $15 в месяц, CMS - $20 в месяц и бизнес (Business) - $45 в месяц. При ежегодной оплате эти пакеты обойдутся вам в $12, $16 и $36 в месяц соответственно.

Планы Ecommerce включают в себя Standard - $42 в месяц, Plus - $84 в месяц и Advanced - $235 в месяц. При годовой подписке эти тарифы снижаются до $29, $74 и $212 в месяц соответственно.
Webflow также предлагает планы для профессионалов, агентств и корпораций. Эта категория также содержит индивидуальные и групповые планы.
Индивидуальные планы имеют три дополнительных уровня, которые называются Free, Lite и Pro. План Lite стоит $24 в месяц, в то время как план Pro обойдется вам в $42 в месяц. Годовая подписка стоит $16 и $35 в месяц.

Наконец, Webflow предлагает тарифные планы Team, разделенные на пакеты Team и Enterprise. Пакет Team стоит 42 доллара на человека в месяц (или 35 долларов в год) и предоставляет все расширенные возможности.
План Enterprise - это индивидуальное предложение, и стоимость подписки зависит от потребностей организаций.
Как мы уже говорили, премиум-уровни становятся довольно дорогими. Поскольку Webflow позиционирует себя как первоклассный конструктор сайтов с большими возможностями настройки без необходимости кодирования, цены отражают эту концепцию.
Победитель: Оба. С точки зрения ценообразования Webflow все еще предлагает несколько дешевых планов, которые вы можете попробовать, прежде чем переходить на премиум, в то время как Unbounce не является дешевым вовсе.
У Webflow есть как дешевые, так и более дорогие варианты, но в любом случае вы не получите тех основных функций целевой страницы, которые есть у Unbounce.
Вот почему в этой категории ничья, и мы не можем выбрать ни одну из этих платформ, основываясь только на цене.
6. Поддержка клиентов
Поддержка клиентов - это то место, где компании могут построить настоящую связь со своими клиентами, завоевать их лояльность. Пользователям нравится, когда провайдер готов помочь и будет на связи в трудную минуту.
Насколько доступны Unbounce и Webflow?
Давайте узнаем.
Unbounce
Система поддержки клиентов в Unbounce вполне доступна, поскольку она предлагает все основные каналы поддержки, то есть телефонные звонки, электронную почту и чат.
Живой чат особенно популярен в наши дни по двум причинам.
a) Вам не нужно ждать ответа или представителя службы поддержки по телефону.
b) Вы получаете решение своих вопросов быстрее, чем при других вариантах.
Для поставщика услуг это тоже имеет свои преимущества, поскольку он может гораздо эффективнее выявлять проблематичные места клиентов. Кроме того, это экономически выгодно.

Кроме того, на их сайте вы можете получить доступ к полной базе знаний для маркетологов и предпринимателей. Здесь вы найдете много информации о каждом аспекте создания страниц и оптимизации конверсии.
Вы также можете найти помощь на форуме сообщества Unbounce, где вы можете пообщаться со многими успешными маркетологами со всего мира. У кого-то обязательно найдется хороший совет для вас.
Корпоративные пользователи также могут воспользоваться услугами индивидуального коучинга.
Webflow
Электронная почта - это единственная форма прямой поддержки, которую вы получаете от Webflow. Вы можете связаться с их командой в будние дни с 6 утра до 6 вечера по тихоокеанскому времени. Скорее всего, вы получите ответ в течение 24-48 часов.
Чтобы сделать эту систему более эффективной и менее трудоемкой, вы всегда можете оставить подробное сообщение, дополненное скриншотами или другими вложениями, чтобы наилучшим образом передать вашу проблему.

Однако, поскольку это не самый быстрый путь к помощи, вы также можете попытаться решить свою проблему, используя базу знаний из справочного центра Webflow, который они называют Webflow University.
Он состоит из множества обучающих видео, которые вы можете посмотреть и понять, как работать с различными аспектами вашего сайта, включая дизайн, CMS, электронную коммерцию, хостинг, учетные записи и биллинг, и многое другое.
Webflow также предлагает экспресс-курс, который проведет вас через различные этапы создания сайта и подготовит вас ко всему, с чем вы можете столкнуться в процессе создания сайта.
Кроме того, в вашем распоряжении электронные книги, форум сообщества и витрина, где вы можете почерпнуть вдохновение из лучших сайтов, созданных в Webflow.
Победитель: Unbounce. Хотя Webflow предоставляет вам множество различных вариантов, где вы можете найти помощь, но когда вы не можете разобраться в чем-то даже после стольких попыток, к сожалению у данного сервиса нет другой альтернативы для поддержки.
Unbounce предлагает все три канала поддержки, т.е. телефонные звонки, электронную почту и чат. Их служба намного более отзывчива и доступна по сравнению с Webflow.
Итог
Webflow имеет множество надежных функций и мощный редактор, поддерживающий кодирование HTML, CSS и Javascript. Но при всех своих достоинствах, он все же является конструктором сайтов и не предоставляет встроенных функций, инструментов и утилит, необходимых для создания потрясающих целевых страниц.
В то время как Unbounce, будучи специализированным редактором целевых страниц, предоставляет вам все необходимое для создания страниц с высокой конверсией. Вот почему мы рекомендуем Unbounce, когда речь идет о создании целевых страниц.
Вам следует использовать Webflow, если:
Вы уже знакомы с кодированием, но хотите ускорить создание сайта с помощью надежного, но настраиваемого конструктора сайтов.
Вы - агентство или предприятие, постоянно работающее над множеством одновременных проектов веб-сайтов для своих клиентов, и хотите использовать мощный конструктор сайтов для ускорения производительности и устранения простоев.
Кроме того, Webflow также является хорошим выбором, если вы уже использовали другие конструкторы, такие как Wix, но теперь вы хотите иметь больше творческих возможностей и больше контроля над внешним видом и функциональностью вашего сайта.