Ми проводимо тестування й оцінювання програмного забезпечення, використовуючи незалежну багатоступеневу методику. Якщо ви купуєте щось за нашими посиланнями, ми можемо отримати комісійні. Читайте більше про наш редакційний процес .
У 2026 році інтерактивні калькулятори працюють як потужні лід‑магніти: відвідувач вводить дані й одразу бачить розрахунок вартості чи повернення інвестицій (ROI). Конструктор калькуляторів дозволяє запускати такі віджети без програмування, підвищуючи зручність користування й якість лідів.
Конструктор калькуляторів — це no‑code платформа, яка перетворює поля введення та формули на інтерактивні інструменти (ROI‑моделі, калькулятори економії, цінові квоти) й вбудовує їх одним коротким скриптом. На відміну від звичайних форм, що лише збирають email‑адреси, конструктор обробляє дані й показує результат у режимі реального часу. Більшість сервісів пропонують бібліотеки шаблонів і AI‑підказки для швидкого старту.
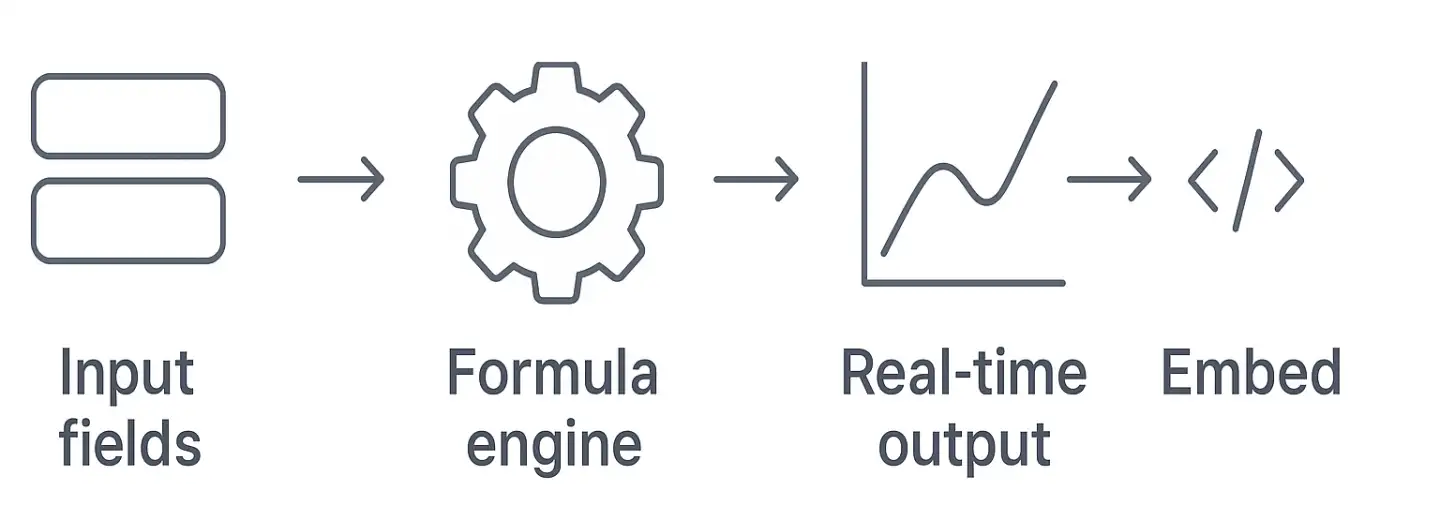
Платформа зв’язує поля введення на сторінці з формульним ядром. Користувач вводить числа, логіка «якщо — то» або таблиці пошуку виконують обчислення й миттєво показують результат — економію, квоту чи ROI.

Більшість сервісів дозволяють створити власний калькулятор із чистого аркуша або взяти готовий шаблон. Розрахунки можуть виконуватися в хмарі (менше обслуговування) чи на вашому сервері (для фінансових і медичних даних). У будь‑якому разі діє SSL‑шифрування та сертифікація SOC 2.
Візуальний редактор «перетягни‑і‑відпусти»
Формульний движок з операторами «якщо/то» і lookup‑таблицями
Адаптивні та ADA‑сумісні вставки
Шаблони ROI‑калькуляторів і динамічного ціноутворення
Інтеграції з CRM, Zapier, webhook для автоматичного email‑маркетингу
Аналітика переглядів і конверсій
Безпека: SSL, GDPR, CCPA, SOC 2
SaaS і fintech — показати економію або TCO прямо на лендінгу.
Інтернет‑магазини — розрахувати ціну, розмір чи економію й зменшити тертя в кошику.
Агенції — створювати багаторазові лід‑магніти та передавати клієнтам один рядок коду.
Видавці та блоги — збільшити час на сторінці й збирати підписки.
Автоматична передача результатів у CRM або ESP запускає серію листів та перетворює калькулятор на мотор кваліфікованих лідів. На налаштування потрібно лише 35–50 слів у параметрах.
Простота проти гнучкості коду
Шаблони проти повного контролю логіки
Швидкість завантаження й SEO‑дружній скрипт
Підтримка, документація, активна спільнота та SLA
Модель ціноутворення: free, pay‑per‑view чи фіксована
Підтримка i18n для багатомовних форм
Інтерактивні калькулятори дають більше цінності, ніж статичні форми.
Краща якість лідів — закриті результати мотивують залишити контакти.
Персоналізований досвід — миттєві відповіді знижують bounce‑rate.
Доказ цінності — цифри ROI чи економії говорять самі за себе.
Швидкий старт — шаблони й одна вставка коду скорочують запуск до годин.

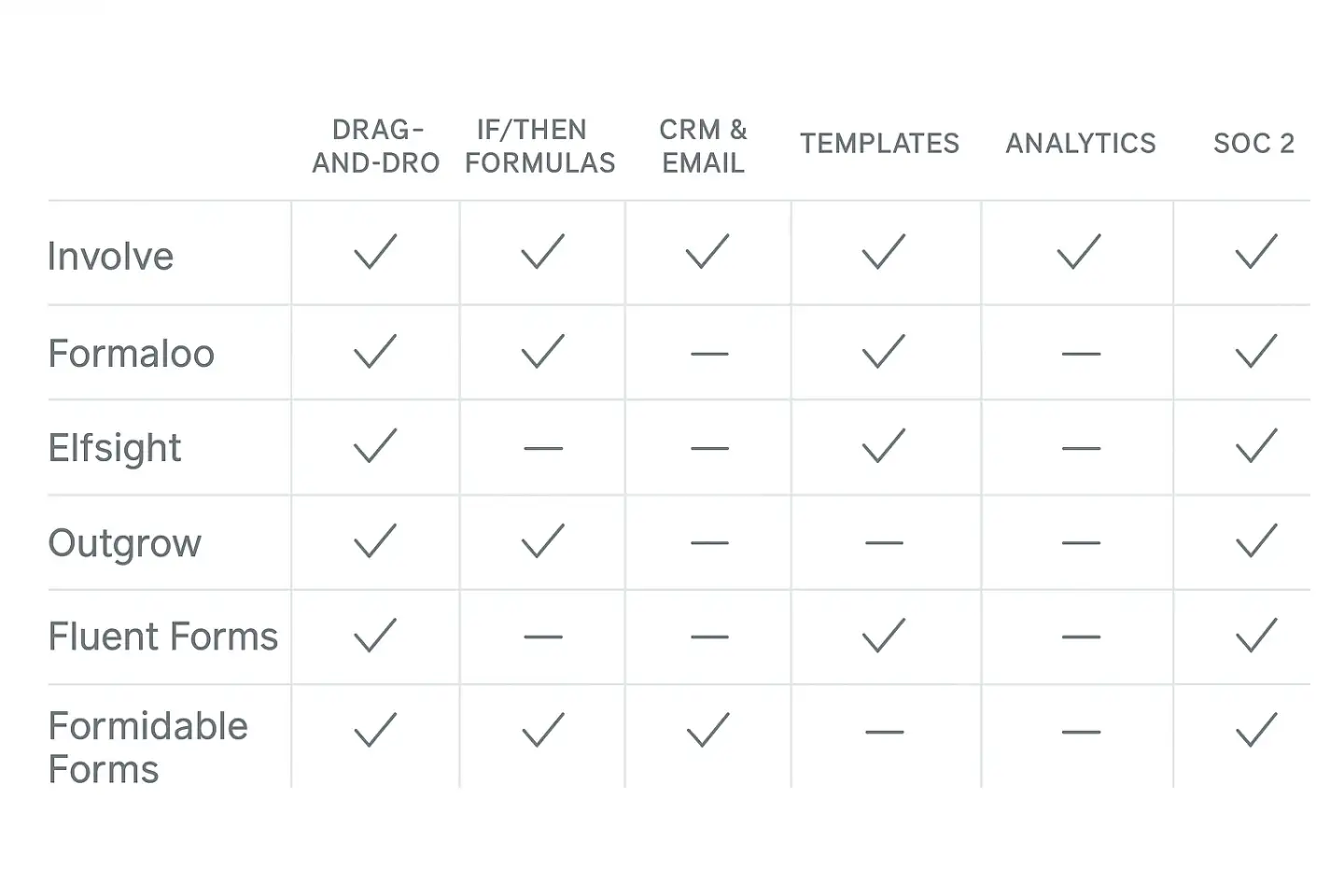
Involve — шаблони ROI та онлайн‑аналітика.
Formaloo — логіка «якщо/то», lookup‑таблиці та white‑label.
Elfsight — віджетний принцип, мінімальний час розгортання.
Outgrow — орієнтація на лід‑ген з вбудованими CRM‑звʼязками.
Fluent Forms — легкий плагін для WordPress з високою продуктивністю.
Formidable Forms — підтримка повторюваних полів і діаграм.
Конструктор калькуляторів у 2026 році має поєднувати візуальний редактор, потужний формульний движок, аналітику та відповідність вимогам безпеки. Перед вибором протестуйте демо, глибину формул, тарифи й SLA. Запустіть перший ROI‑калькулятор і відстежуйте приріст лідів.
Оберіть платформу, додайте поля, пропишіть формули та вставте скрипт на сторінку. Більшість сервісів показує результат у реальному часі.
Це no‑code‑інструмент, який перетворює формули на інтерактивні калькулятори й вбудовує їх без ручного кодування.
Швидкий запуск, персоналізовані розрахунки, якісні ліди й автоматичний proof‑of‑value у користувацькому потоці.