Мы проводим измерение и измерение программного обеспечения, используя независимую многоступенчатую методику. Если вы покупаете что-то по нашим ссылкам, мы можем получить комиссионные. Читайте подробнее о нашем редакционном процессе .
В 2025 году интерактивные калькуляторы стали мощными лид‑магнитами: посетитель вводит данные и мгновенно видит стоимость или ROI‑показатель. Конструктор калькуляторов позволяет запускать такие виджеты без программирования, улучшая UX и повышая качество лидов.
Конструктор калькуляторов — это no‑code‑платформа, превращающая поля ввода и формулы в интерактивные инструменты (ROI‑модели, калькуляторы экономии, ценовые квоты) и встраивающая их одним коротким скриптом. В отличие от обычных форм, которые собирают только email‑адреса, конструктор обрабатывает данные и показывает результат в реальном времени. Большинство сервисов предлагает библиотеки шаблонов и AI‑подсказки для быстрого старта.
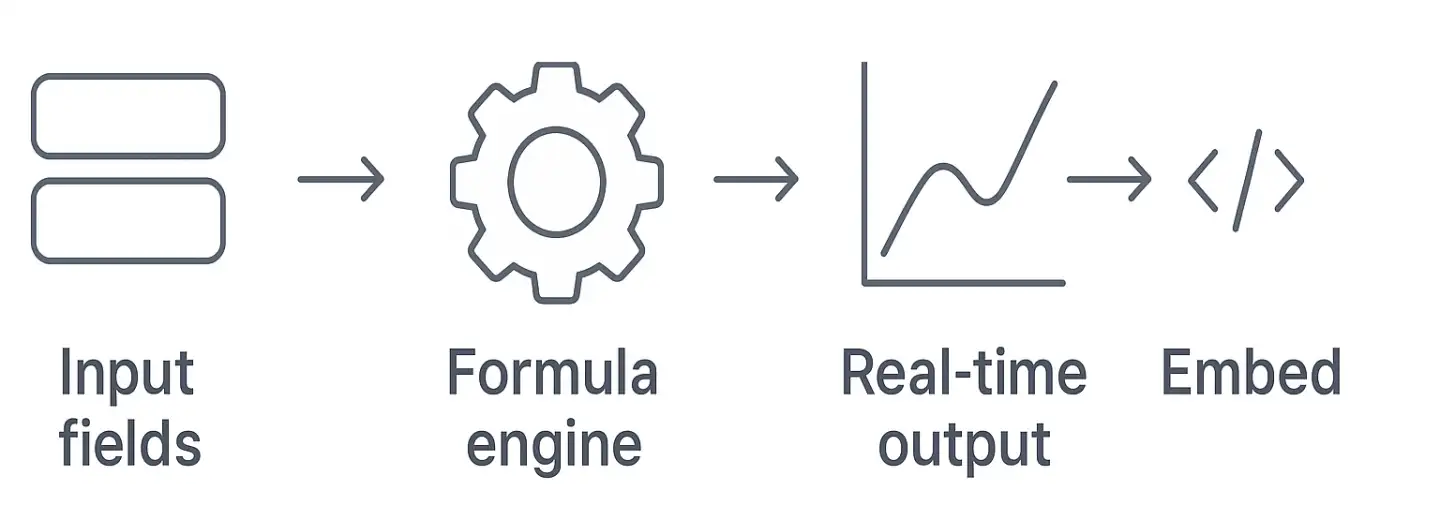
Платформа связывает поля ввода на странице с формульным ядром. Посетитель вводит числа, логика «если — то» или таблицы поиска рассчитывают и сразу выводят результат — экономию, квоту или ROI‑значение.

Сервис позволяет создать собственный калькулятор с нуля или использовать готовый шаблон. Расчёты выполняются в облаке (меньше поддержки) либо на вашем сервере (для финансовых и медицинских данных). В любом случае действует SSL‑шифрование и сертификация SOC 2.
Визуальный редактор «перетащи‑и‑отпусти»
Формульный движок с операторами «если/то» и lookup‑таблицами
Адаптивные и ADA‑совместимые вставки
Шаблоны ROI‑калькуляторов и динамического ценообразования
Интеграции с CRM, Zapier, webhook для автоматизации email‑маркетинга
Аналитика просмотров и конверсий
Безопасность: SSL, GDPR, CCPA, SOC 2
SaaS и финтех — показывать экономию или TCO прямо на лендинге.
Интернет‑магазины — рассчитать цену, размер или экономию и снизить трение в корзине.
Агентства — создавать многоразовые лид‑магниты и передавать клиентам одну строку кода.
Издатели и блоги — увеличивать время на странице и собирать подписчиков.
Результаты калькулятора можно автоматически передавать в CRM или ESP. Это запускает серию писем и превращает виджет в надёжный источник квалифицированных лидов. Для настройки достаточно указать веб‑хук, выбрать список и проверить теги — процесс занимает пару минут.
Простота против гибкости кода
Шаблоны против полного контроля логики
Скорость загрузки и SEO‑дружелюбный скрипт
Поддержка, документация, активное сообщество и SLA
Модель тарификации: free, pay‑per‑view или фиксированная
Поддержка i18n для многоязычных форм
Более качественные лиды — закрытые результаты мотивируют оставить контакты.
Персонализированный опыт — мгновенные ответы сокращают bounce‑rate.
Доказательство ценности — цифры ROI или экономии говорят сами за себя.
Быстрый запуск — шаблоны и короткий код‑сниппет позволяют запуститься за часы.

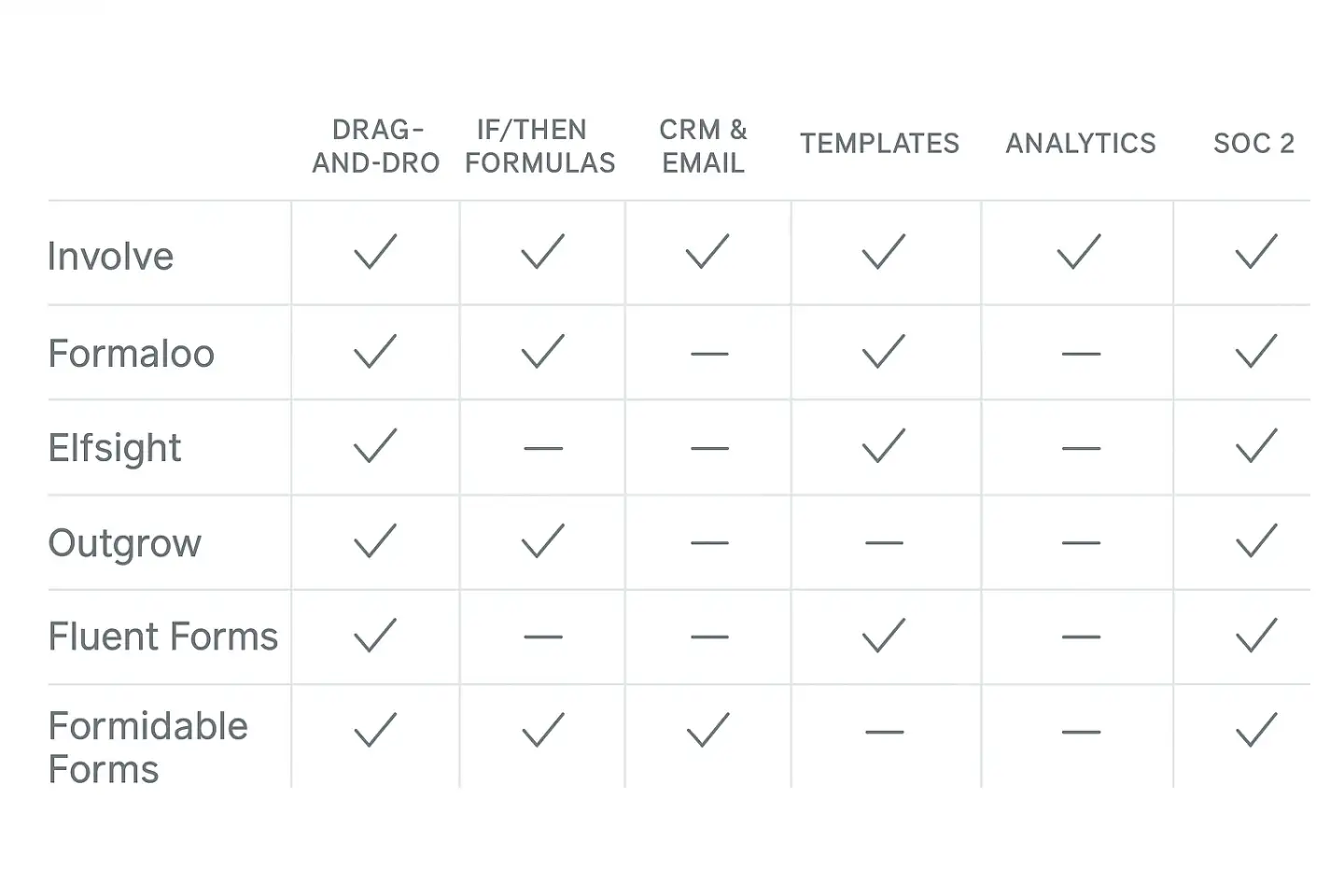
Involve — шаблоны ROI и онлайн‑аналитика.
Formaloo — логика «если/то», lookup‑таблицы и white‑label.
Elfsight — виджетный подход, минимальное время развёртывания.
Outgrow — фокус на лид‑ген с встроенными CRM‑интеграциями.
Fluent Forms — лёгкий плагин WordPress с высокой производительностью.
Formidable Forms — поддержка повторяющихся полей и диаграмм.
Конструктор калькуляторов в 2025 году должен сочетать визуальный редактор, мощный формульный движок, аналитику и соблюдение стандартов безопасности. Протестируйте демо‑версии, глубину формул, тарифы и SLA, затем запустите первый ROI‑калькулятор и отслеживайте рост квалифицированных лидов.
Выберите платформу, добавьте поля, пропишите формулы и вставьте скрипт на страницу. Большинство сервисов отображает результат в реальном времени.
Это no‑code‑инструмент, превращающий формулы в интерактивные калькуляторы и встраивающий их без ручного кода.
Быстрый запуск, персонализированные расчёты, качественные лиды и автоматическое доказательство ценности в пользовательском потоке.