We test and review software products using an independent, multipoint methodology. If you purchase something through our links, we may earn a commission. Read about our editorial process.
In the year 2025, interactive calculators become a strong lead generator. The visitors input the data and get the personalized results - the ROI of a website or a price quote on the same page. Website calculator builder enables marketers to develop such tools without coding, enhancing UX and increasing the level of leads.
Website calculator builder is a tool where you may create online calculators ROI calculators, savings estimators, or price tools without any coding. It is a visual editor, input fields, and formula engines to create interactive experiences, and it embeds it into one script or plugin.
Unlike generic form builders that only receive email address, calculator builders process input and provide real-time output. This makes it possible to use dynamically such use cases as personalized pricing or ROI estimation. In order to accelerate the set-up, some of the tools provide templates or the suggestions made with the help of AI.
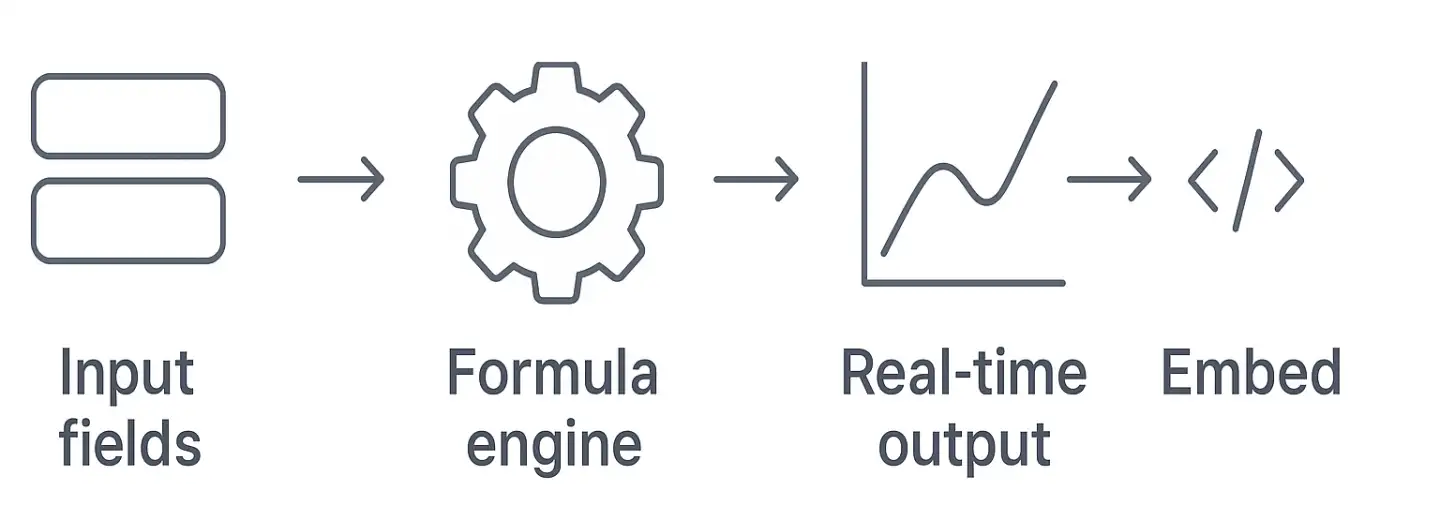
The user inputs are linked to the backend logic by calculator builders. Data is entered by visitors and processed using formulas, i.e. IF/THEN logic or look-up tables and is displayed in real time. Outputs may include savings, quotes or web ROI figures. Input fields Input fields.

The majority of the sites provide the templates to create their own calculators, or allow entering formulas manually. The outcome is incorporated with one script or iframe. Other builders utilize cloud processing, whereas others enable on-site computation to be compliant with industries that are sensitive to compliance.
In order to be successful in 2025, a calculator builder should find the balance between user friendliness, adaptability, and conformity.
Drag-and-drop visual editor
Formula engine with IF/THEN logic and look up tables
Mobile-responsive, ADA-compliant embeds
ROI calculator templates and dynamic pricing
CRM, webhook, Zapier connections
Conversion and usage analytics
Security: SSL, GDPR, CCPA, SOC 2 compliant
The use of custom calculators enhances conversion in all industries because they allow the removal of static content in favor of value-based tools.
SaaS and fintech: Add a calculator of ROI on the web site to make the onboarding less friction.
E-commerce: Model the size or savings estimators of the product to make a decision.
Agencies: Create reusable lead-gen templates which can be used with email tools.
Publishers and blogs: Insert web calculators as a way of adding time on site and collecting email addresses.
The main aspects to take into consideration when selecting a platform
The selection of the right builder is based on technical requirement, branding needs and compliance.
Friendliness/Dev flexibility: Strike the balance between visual editors and code access
Templates vs. custom logic: Fast vs. complete control
Load speed & SEO: Rendering should not be blocked by script
Support and documentation: SLA coverage
Pricing model: contrast free, pay-per-view and fixed plans
Internationalization support: It is essential to global sites where there are multilingual inputs
Static lead forms are outdone by interactive calculators since they provide value immediately.
Better quality of leads: Gated results that are associated with form fields will result in serious inquiries
Improved user interaction: The output is in real-time, which reduces the bounce and increases the satisfaction.
In-line value delivery: The custom calculators show price, ROI or savings in-line
Quick deployment: Quick deployment tools include template libraries and one line of embed code
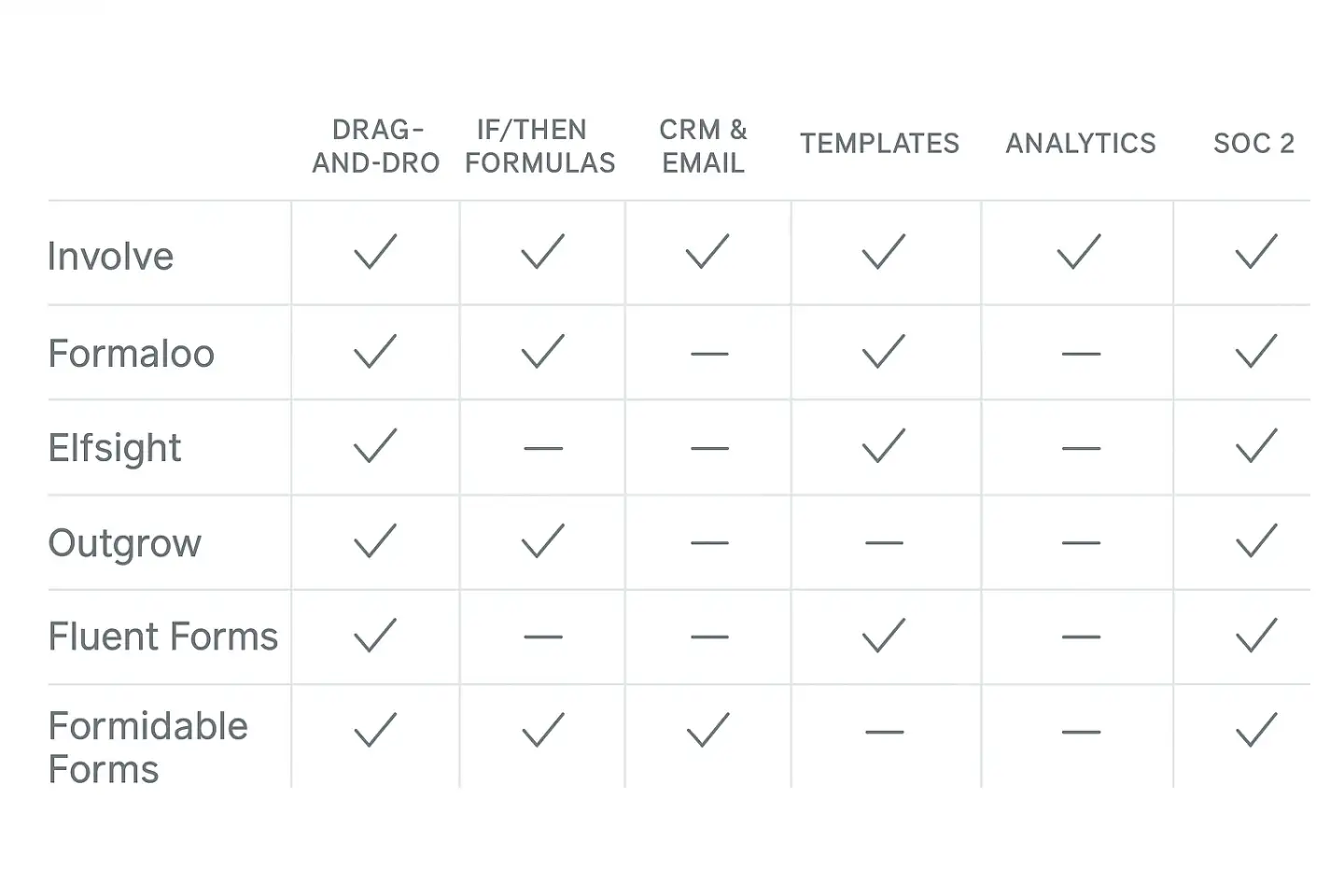
The platforms possess their own strengths in terms of complexity, scalability and integrations. Make a selection according to workflow requirements and a technology stack. Comparison chart of best calculator builders by feature

Involve: Provides real-time analytics and ROI marketing templates
Formaloo: Allows IF/THEN logic, branding, and lookup tables
Elfsight: Widget-like, easy to use web construction builder
Outgrow: Lead-gen focused tool that has inbuilt CRM and email tools
Fluent Forms: WordPress lightweight plugin with a powerful performance
Formidable Forms: The best option when you need repeater and charts
The features that a calculator builder of 2025 should have are drag-and-drop design, formula engine, analytics, and compliance. Select platforms that have templates, responsive design and CRM integrations. Put more emphasis on the embeds that are SEO-friendly and secure processing.
Next: Demo test platforms, test formula depth, test pricing tiers and support SLAs. Then open your initial site ROI calculator and monitor improved qualified-leads.
Utilize a site that enables you to develop internet calculator templates. Put in fields, wire up equations, and insert the output within a script or an IFrame. Select constructors that have email and Zapier lead captures.
It is a no-code app that creates custom calculators: savings estimators, price quote calculators, ROI calculators, and inserts them into web pages. It is an alternative to static forms and increases lead interactions.
You will be able to gather more quality leads, demonstrate value immediately and customize user experiences. These tools minimize the bounce rates and make deployment easier.